
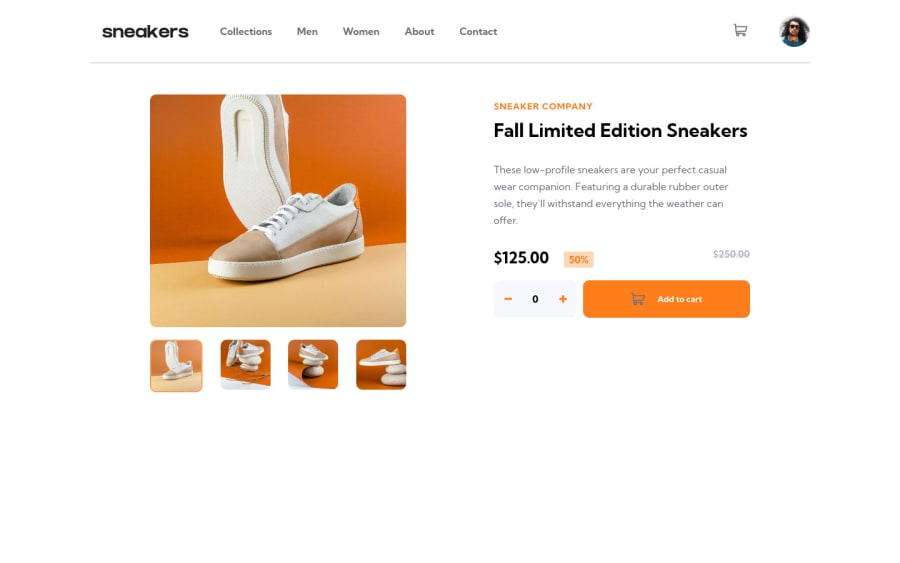
Design comparison
Solution retrospective
I'm still stuck with overlay part on desktop version. Any help/ feedback would be greatly appreciated!
Community feedback
- @VinhNguyenLePosted almost 3 years ago
Em chào chị, em xin dùng tiếng Việt được không ạ, tiếng anh của em hơi yếu nên sẽ hơi khó diễn đạt :3 Em muốn chia sẻ một chút về UX/UI, trong project này em thấy khi hover vào thẻ a của nav-links thì chị sử dụng border-bottom để thêm đường thẳng bên dưới. Em thấy cách này khá hay, cơ mà nó có 1 vài nhược điểm:
- Cái border đó nó cách cái đường border bên dưới của thẻ header khoảng 1px
- Lúc hover vào cái thẻ a nó làm thay đổi height của header khiến cho người dùng cảm thấy giật giật.
- Nguyên nhân là khi thêm border làm tăng kích thước của thẻ con gây ảnh hưởng tới thẻ cha, tương tự với trường hợp hover vào avatar
- Em xin đóng góp cách làm của em đó là sử dụng lớp giả cho thẻ a hoặc cả thẻ a lẫn header, position: absolute để chỉ định vị trí, z-index: -1 nếu sử dụng lớp giả cho header để khi hover vào thẻ a đường thẳng của nó sẽ được hiển thị đè lên đường thẳng của thẻ header.
- Em có sử dụng cách này cho trang landing page này https://nlv-bookmark-landing-page.netlify.app/
- Ngoài ra em cũng thấy khi sử dụng devtool responsive thì thẻ checkout-card đang bị chọc ra ngoài. Chị có thể kiếm tra bằng cách bấm shift, giữ chuột phải và kéo về để kiếm tra xem có thẻ nào đang đọc ra khỏi thẻ cha hay không.
- Chị có thể thêm overflow hidden vào thẻ cha (ở đây là thẻ main) để sửa lỗi này.
- Mong là chia sẻ của em sẽ có ích ^^
Marked as helpful0@Duyen-codesPosted almost 3 years ago@VinhNguyenLe Chào Vinh, chị cảm ơn em đã xem và đánh giá cách làm của chị nha.
- Chị sẽ sửa phần border của mấy cái đó để không bị giật theo cách em chỉ là dùng lớp giả.
- Chị thử thêm overflow hidden cho main nhưng mà vẫn chưa sửa được cái thẻ checkout card bị chọc ra ngoài với mất đi 1 phần bên phải nếu mình thay đổi độ rộng màn ở devtool responsive.
- Chị vẫn còn có phần overlay ở desktop là vẫn chưa làm được theo mẫu. Nếu em biết có thể chỉ chị với được không. Chị có thử tạo overlay với content có image slides với thumbnail images mà nó không thành công vì styles với các hiệu ứng click hay slide này kia bị kiểu transform translate 300% 400% 500% nên mấy hình ở overlay nó bị mất. Chị cũng học web dev bằng tiếng anh nên hi vọng cách chị miêu tả bằng tiếng việt em vẫn hiểu :3 Cảm ơn em nhiều lắm nha.
0@VinhNguyenLePosted almost 3 years ago@Duyen-codes dạ vâng
- Về cái phần checkout ấy ạ, em có thử dùng devtool của em để thêm overflow vào khi responsive và nó vẫn ăn chị ạ. Có thể bên chị là do các thuộc tính của các thẻ khác hoặc thứ tự ưu tiên nên nó vẫn bị chọc ra. Chị thử sử dụng cú pháp của Inline CSS vào thẻ main xem được không ạ.
- Nếu không được thị chị có thể thử nhiều cách khác để hiển thị như làm nó tỏa ra khi bấm vào hoặc hiện từ từ ra. :3
- Còn về overlay là lớp phủ phải không ạ. Chị thử tạo một thẻ div con của thẻ main tách biệt khỏi những thẻ khác, thẻ này sử dụng để hiển thị ra lớp phủ đó và chứa thẻ img ứng với mỗi thumbnail và có position fixed, inset: 0 để nó bao trọn màn hình. Khi chị bấm vào mỗi thumbnail thì nó sẽ sửa thuộc tính src của thẻ img để đúng với ảnh chị chọn, chị có thể dùng vòng lặp hoặc foreach để làm chức năng này.
- Còn để làm nó trượt khi bấm next hoặc prev thì em cũng đang tìm hiểu ^^ em cũng mới học FE gần đây thui. Cách trên chỉ thay đổi ảnh khi bấm chứ cũng chưa làm nó chuyển động ^^ hì hì
- Lúc nãy em cũng mới xem thử challenge này và có một yêu cầu là khi bấm vào cái icon menu của mobile ấy ạ nó sẽ hiện ra một cái menu responsive riêng cho mobile, và bên ngoài cái menu đấy nó tối đi đấy ạ. * Chị cũng có thể áp dụng cách tạo lớp phủ trên để áp dụng cho phần này.
- Chúc chị code vui vẻ ^^
0 - @lipe11Posted almost 3 years ago
Hi, nice work so far.
I think you could approach the modal similar to how you handled the sidebar.
Here's a code sample that might be close to what you are looking for.
0@Duyen-codesPosted almost 3 years ago@lipe11 hey! Thanks a lot for the insights! I know how to make the overlay but the functions of image slides click on thumbnail images on modal part just messes up with the one in the page.
0@lipe11Posted almost 3 years ago@Duyen-codes Oh, I see what you mean now! I misunderstood.
Actually something like that is one of the issues I'm yet to fix in my own gallery, I have a weird effect because I made both galleries bound to each other.
I was looking at your code while thinking how I would change mine, and thought of an idea that might help in your case.
Maybe the issue is around your var "slides", that makes your "prev" and "next" functions be bound to both galleries, so when you click from the modal, it affects also the gallery in the page.
An approach could be to have two references of slides (one for each gallery), and have the var "slides" point to one of those references. Then, swap the reference when the modal toggles. That way, whatever actions you apply on "slides" or "currentSlide", will affect only one of the galleries.
You can do the swapping with "currentSlide" too if you want both galleries to move independent.
I tried the idea on a jsfiddle to see how it would work before recommending it to you. You can check it out to see if something like that helps for the effect you're looking for.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
