
Design comparison
SolutionDesign
Solution retrospective
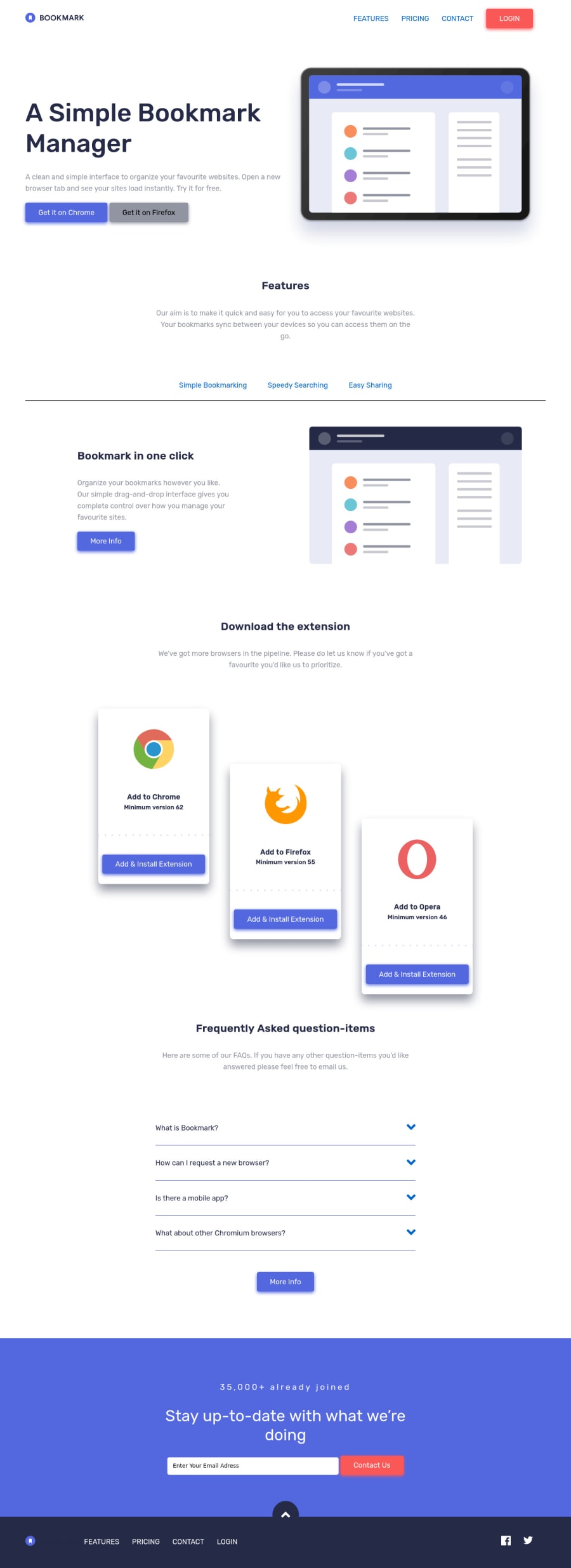
Hi everyone, just accomplished this challenge but could not make the blue background using code and changing the svg fill to white . Please help.
Your reviews means a lot to me.....
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
