
Design comparison
SolutionDesign
Solution retrospective
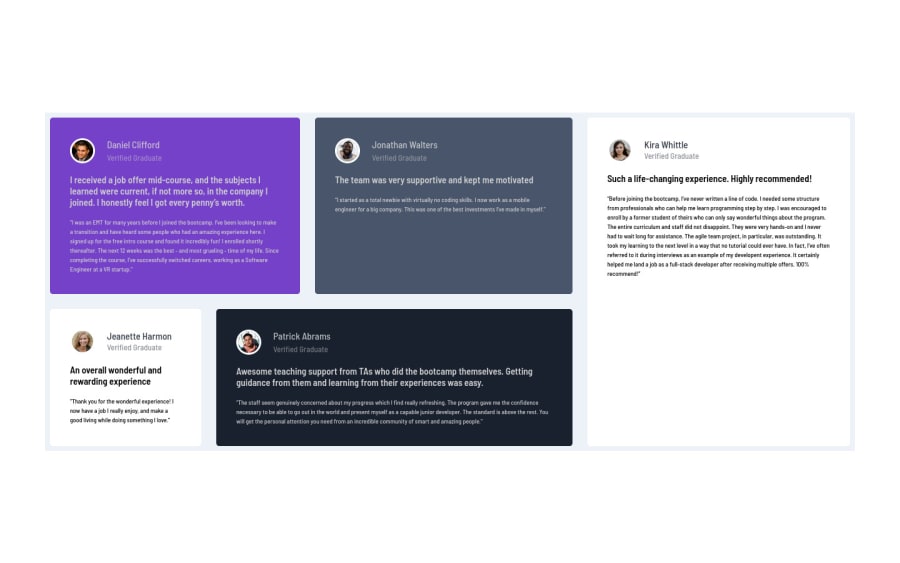
Few things I missed. But few months back, I wasn't even able to understand how to create such layouts. At least I understood grids, and able to implement this both for desktop and mobile. Working on this more to make it exact and upload it again here as well as on my github repo. Suggestions always welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
