
Design comparison
Solution retrospective
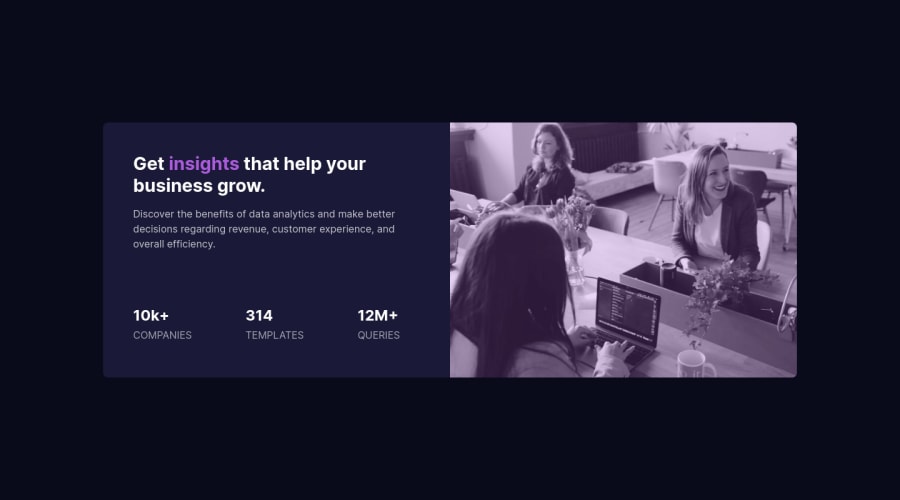
I didn't manage to get the image looking the way it looks on the design. Any idea on how to approach this?
Community feedback
- @grace-snowPosted over 3 years ago
I would make that purple image effect by using a pseudo element like
:afteron the image or its container. Make the pseudo width and height 100%, position it absolutely, make it solid purple then use a blend mode like multiply on itGood luck
1 - @brasspetalsPosted over 3 years ago
Hi, Guillaume Fontorbe! 👋
Another way to achieve the coloring would be to simply set
mix-blend-mode: multiplyon the.card-header img. You already have the background-color of the card-header set to purple andopacity: .75on the img, so this should work perfectly. 👍0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
