
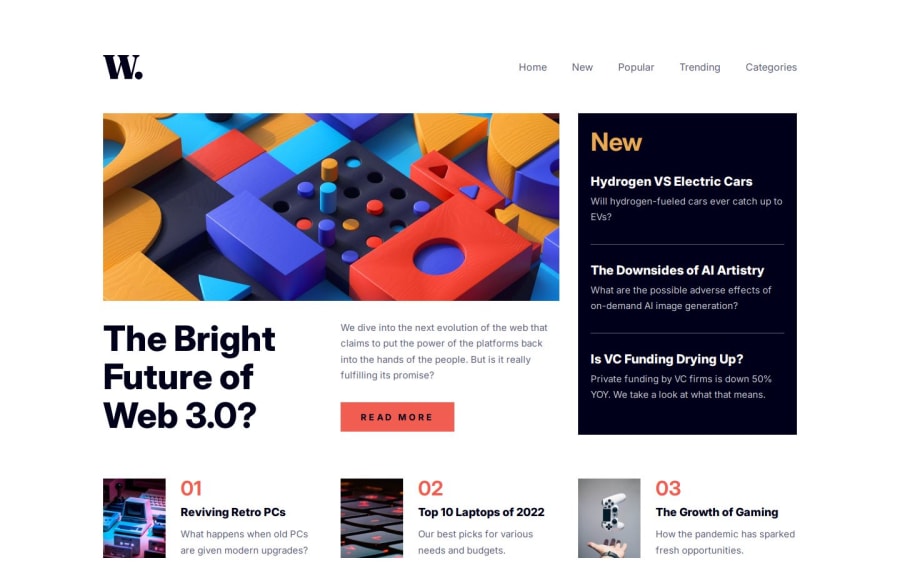
Design comparison
Solution retrospective
Enjoyed learning CSS grid and subgrid along with trying SCSS for the first time albeit the folder structure isn't what I'll be using for future projects. My HTML is changing the more I build projects as i'm understanding the structure so plan before I start to build.
What challenges did you encounter, and how did you overcome them?I've never used an overlay on a mobile / tablet menu before so I had to search for a solution for which I was already on the right lines. I was trying to implement a visible class on the body whereas I should have been adding it's own class as a fixed position.
What specific areas of your project would you like help with?How to rectify the hamburger menu transition showing for a brief second when resizing the browser. A gentleman suggested it was because I was using the one nav in desktop as well as mobile but I just don't know? I personally think there should be a fix out there?
I'm still learning JS and it's still early days.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
