
Design comparison
SolutionDesign
Solution retrospective
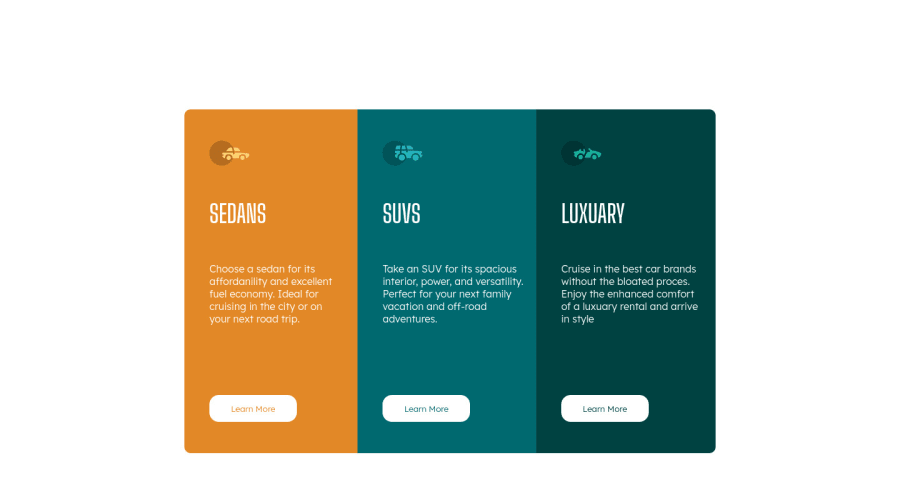
Hello all I did my best to mimic as close as possible to the sample image. Please give me any feedback. Thank you.
Community feedback
- @coderSureshPosted about 3 years ago
Hey there, awesome work. I am here to give you some feedback.
The card component is not aligned vertically centered. It looks more beautiful if you center it vertically.
Another issue is, your site doesn't really fit on a device with a width of 768px. It would be better if you solve this issue.
I think these issues are easy to solve. So, I am leaving it for you.
Kindly let me know if you need any help. I will be available for your help.
Thanks for reading.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
