
Submitted 11 months ago
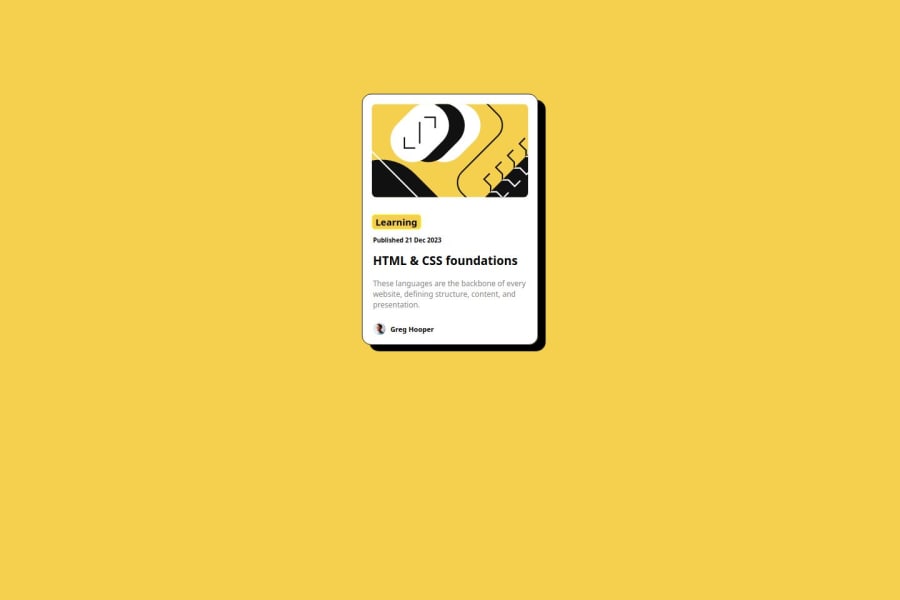
HTML + CSS (Flexbox) positioning of elements.
#accessibility
@robertdouglasaimon
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I would try to put a button in ''Learning'' instead of creating a div with border radius and the like.
What challenges did you encounter, and how did you overcome them?Look, aligning this photo with the other items vertically took some work, but everything else went very smoothly.
What specific areas of your project would you like help with?Again, not because the hell the @import of font doesn't work, if anyone knows why, let me know AHAHAHAH'
Other than that, everything is fine.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
