
Submitted over 3 years ago
HTML, CSS (Flexbox) and Vanilla Javascript solution
@FahimMahmudJoy
Design comparison
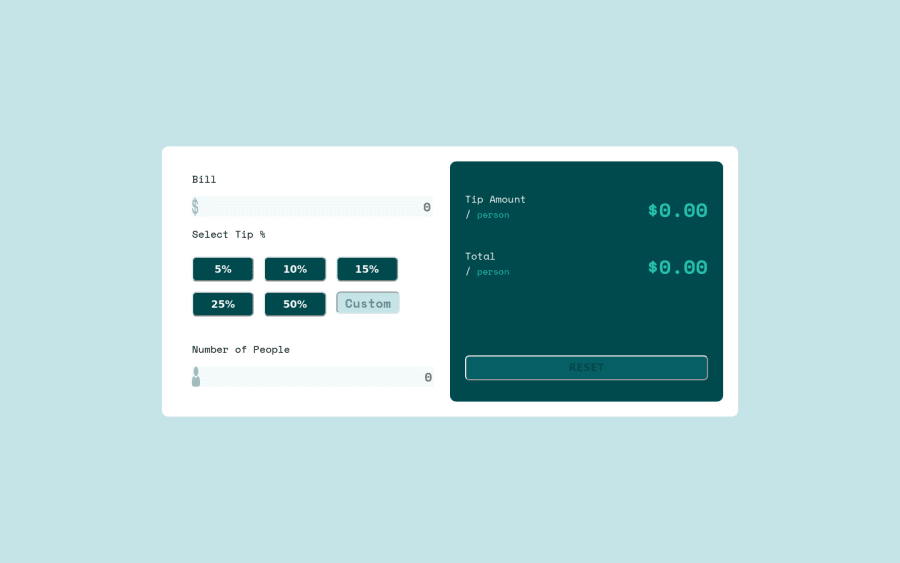
SolutionDesign
Solution retrospective
- Is there a better way to add event listeners to the different buttons other than mine? I bet there is! Tell me about it.
- When I try to flex display a list, there is always some margin on the left that I can't manage. Even with justify-content: space-between keeps that margin on the left. I have to use negative margin to get things in place. Any tips? And as always, thanks for your suggestions!
Community feedback
- @lum2008Posted over 3 years ago
Hello Fahmi, Regarding the event listeners thing, you can find my solution to view how I did the event listener for each percent with a loop instead of manually adding to each button.
0@FahimMahmudJoyPosted over 3 years ago@lum2008 Yep, used loop to add the event listeners except for the custom input. Reduced a ton of code lines!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
