
Design comparison
SolutionDesign
Solution retrospective
Hi guys!
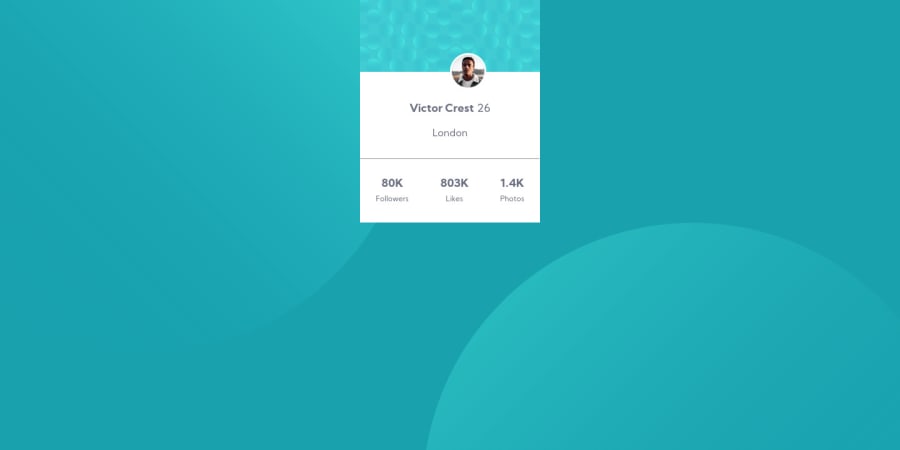
First of all I'm having a problem centering the main div vertical. I tried "align-items: center" or "justify-content: center" but it does not work. I tried even to put a margin but nothing happens.
Second, I am having scrollbars on my bottom circle. Don't know why and how to solve this.
The Victor's image is not in center. I placed it with "position: absolute" and it's stuck like I can't even give it a width because it's not working.
Please help I want to make it perfect. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
