
Submitted over 1 year ago
Html, css and JavaScript, practicing web accessibility
#accessibility#fetch
@Aisdev979
Design comparison
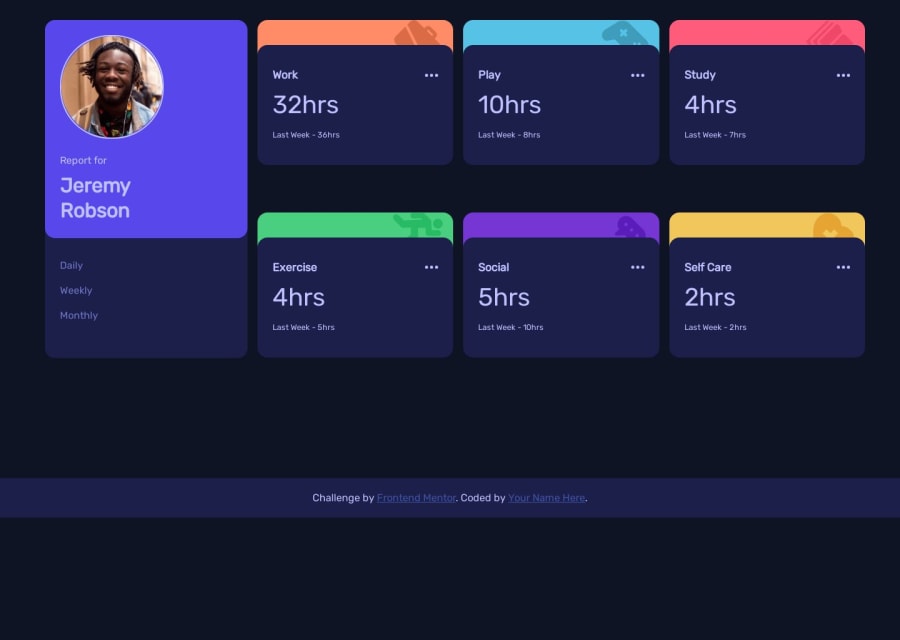
SolutionDesign
Solution retrospective
What are the best practices for web accessibility and what is focusable? because I was error on it for web accessibility. My contrast and everything were okey but focusable wasn't.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
