
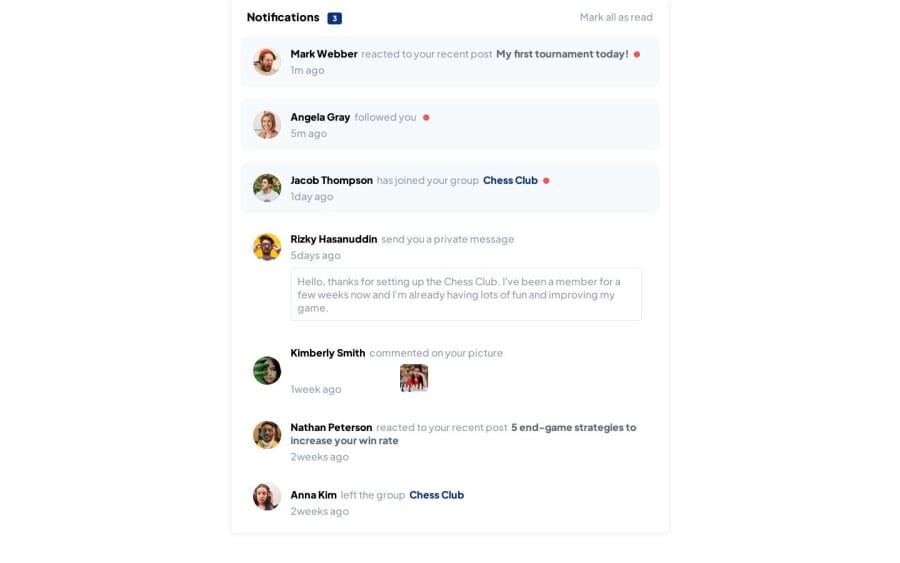
Design comparison
Solution retrospective
Building the project presented several challenges. One of the primary difficulties I encountered was ensuring a responsive design. Adapting the layout and styling to look and function well on various screen sizes and devices required careful consideration and extensive testing. Achieving the desired design and layout while maintaining responsiveness was a continuous challenge throughout the project. Additionally, managing CSS styles and making elements align correctly proved to be another complex aspect. The intricacies of CSS, such as managing box models, positioning, and handling different elements, required thorough attention.
In terms of specific code areas, I found myself unsure about JavaScript interactivity. While JavaScript is a powerful tool for creating dynamic and interactive web applications, handling events, implementing AJAX requests, and managing complex user interactions sometimes posed difficulties. Ensuring that the JavaScript code was efficient, well-structured, and free of bugs was a priority, and seeking optimal solutions for specific tasks within the project often required additional research and testing.
Plz feel free to give me feedback if I make any mistakes in my websites.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
