
Submitted over 3 years ago
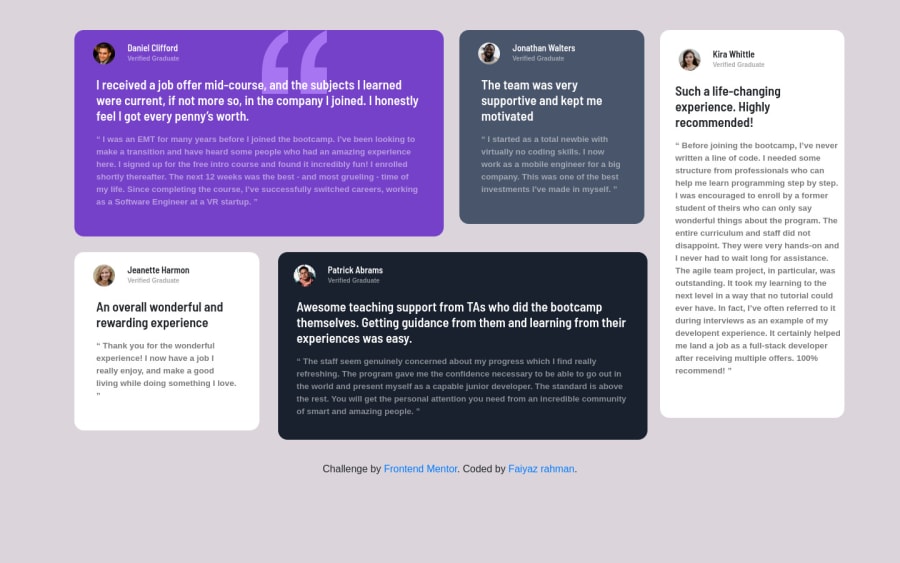
Html css and bootstrap solution of otestimonial grid
@faiyaz-rahman13
Design comparison
SolutionDesign
Solution retrospective
completed another challenge. please let me know how can I improve it and make it more responsive with less coding and effort. your feedback would be very helpful or me thank you
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
