
Design comparison
Solution retrospective
This is my first take on responsive design. And any feedback regarding the responsive design that I can improve or I did any mistakes will greatly help me. Thank you.
Community feedback
- @asimsaeed353Posted 6 months ago
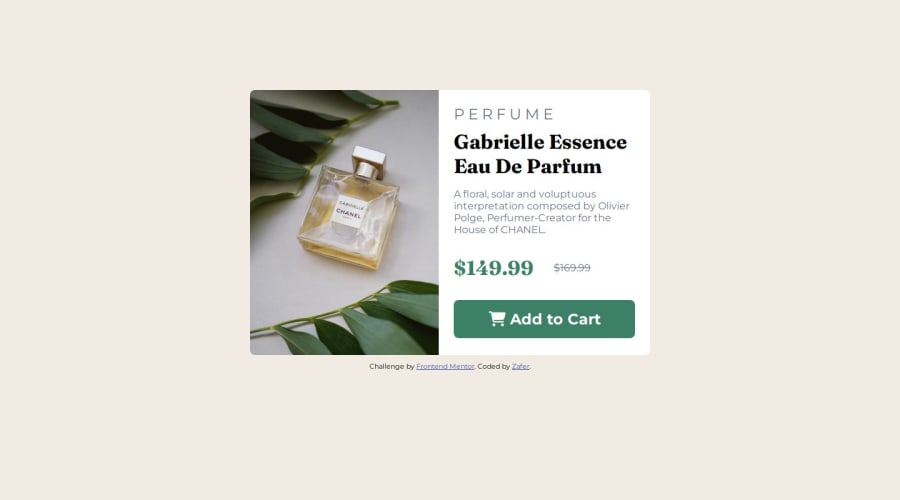
Congratulations on solving this challenge. The design is great on large screens. However, there is some gap between the product preview image and the content in small screens.
Also, you can add the styles for hover state of the interactive element. Try avoiding fixed heights. And you can be a little more careful about the font sizes. Keep up the good work! :)
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
