
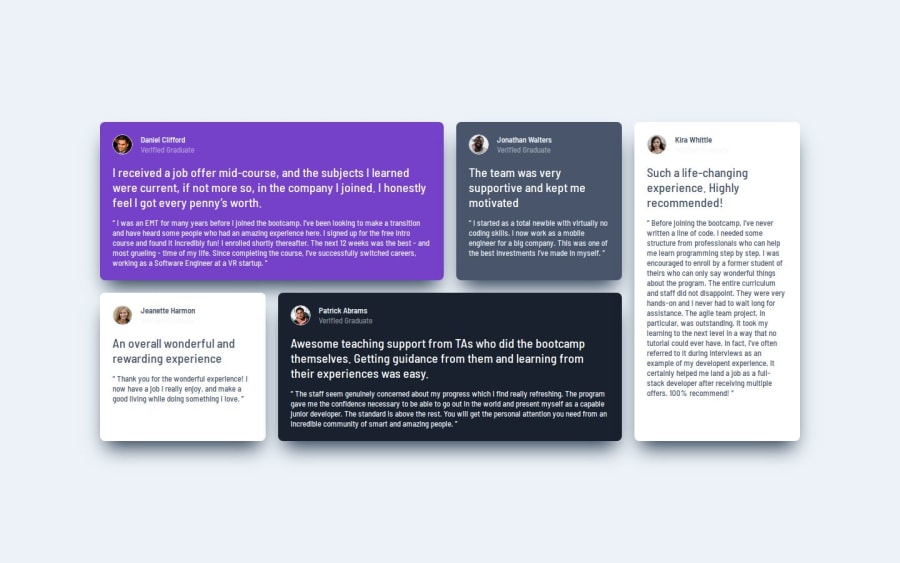
Design comparison
Solution retrospective
mobile first é sempre um desafio para mim, então responsividade eu preciso treinar
What challenges did you encounter, and how did you overcome them?responsividade eu preciso treinar
Community feedback
- P@Anjie-MFPosted 3 months ago
Ótimo trabalho na criação de uma grade de depoimentos visualmente atraente e responsiva! Você se esforçou muito neste projeto. Abaixo estão algumas observações e sugestões de melhoria para levá-lo ao próximo nível: =Embora seu uso de <main> seja apropriado, você pode melhorar a estrutura envolvendo cada depoimento em uma tag <section> ou <article>. Isso definiria melhor cada depoimento como uma unidade autônoma de conteúdo. == regras repetidas de .testimonial:nth-child para áreas de grade podem ser consolidadas em um único grupo para simplificar o CSS. ===Tente evitar o uso excessivo de !important usando seletores mais específicos. Este projeto demonstra fortes habilidades técnicas e de design. Continue com o ótimo trabalho! Com essas melhorias, seu design pode se tornar ainda mais amigável ao usuário. Aqui estão alguns links que marquei: https://piccalil.li/blog/a-more-modern-css-reset/ https://learntheweb.courses/topics/html-semantics-cheat-sheet/ https://www.craigabbott.co.uk/blog/how-to-write-good-alt-text-for-screen-readers/
Marked as helpful0@onlyjustmandyPosted 3 months ago@Anjie-MF Muto obrigada. Estou feliz de receber um feedback tão completo de uma mulher.
1P@Anjie-MFPosted 3 months ago@onlyjustmandy De nada. Aprendi muito com outras mulheres desenvolvedoras. Uma delas é Grace Snow no canal Discord. Boa sorte com sua jornada de codificação.
Marked as helpful0 - @anshu1612Posted 3 months ago
there is not box shadow . But with shadoe it is looking good
Marked as helpful0@onlyjustmandyPosted 3 months ago@anshu1612 sim. mas estava me incomodando sem o box-shadow, aí eu tive que colocar rsrsrs
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
