
Design comparison
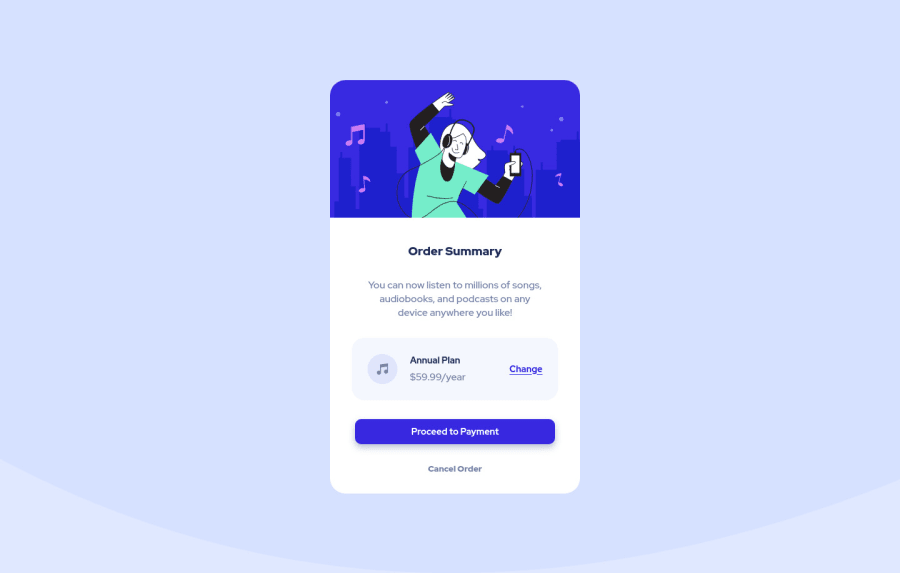
SolutionDesign
Community feedback
- @denieldenPosted almost 3 years ago
Hi Geoffjecrois , I took some time to look at your solution and you did a great job!
Also I have some tips for improving your code:
- add
maintag and wrap the card for Accessibility - add
margin: 0to the body for remove scrollbar of browser - For fix the top image in the background just put more specific background properties to the body:
background: url("../img/pattern-background-desktop.svg") no-repeat top center; background-size: contain; background-color: #e0e8ff;- try to add a little
transitionon the element with hover effect
Overall you did well :)
Hope this help and happy coding!
Marked as helpful1@geoffreyhachPosted almost 3 years ago@denielden Hi Daniel, Thanks a lot for those comments !
- Didn't knew about the <main> tag, i will definitely be careful about it.
- Good to know !
- I can't see what's more specific about what i wrote, is it he contain property?
- I must admit I was a bit lazy about adding transitions.
I feel like i use too muse <h> tags for text that aren't titles, is it a problem for accessibility?
0@denieldenPosted almost 3 years ago@geoffjecrois You are welcome!
- Yes change
coverwithbackground-size: contain; htags should only be used for titles or relevant texts.- Furthermore use
buttonelement instead div for the button
I would really appreciate if you mark my comment as helpful if it helped you, thank you very much :)
Marked as helpful1 - add
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
