
Design comparison
Solution retrospective
This was hard for me. I tried. However, I have got a few questions. It would be really kind of you guys if you help me with it.
-
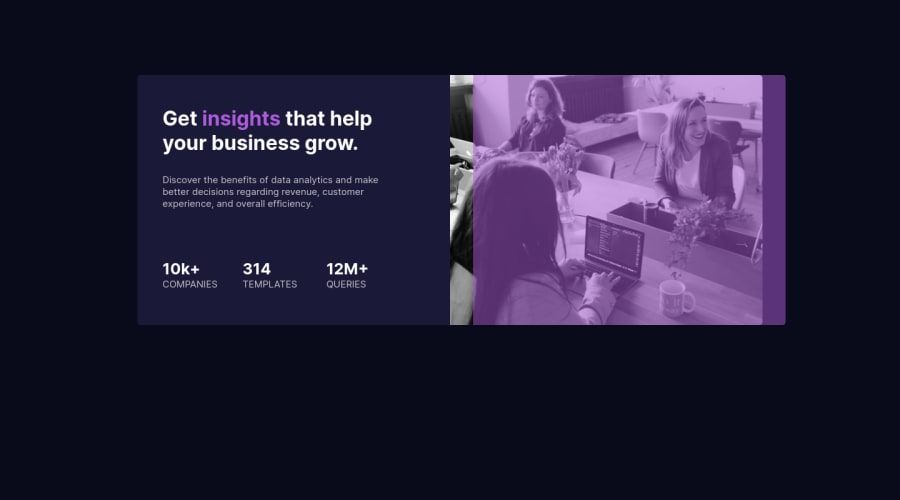
The image in black and white and I have to use a color over it. so the image with black and white has shade of color on it. I saw the overlay method, linear gradient. . Finally I applied it but I think there is something wrong with my code. Mine is not coming similar to the original design.
-
I have done the overlaying thing, but when I am increasing the resolution, that overlay div changes position , so it's not fixed over the image.
-
Now coming back to the color thing, given is hsl format, linear gradient works better with rgba. So, I thought of converting hsl to rgb, but I was not satisfied, so kept hsl, and used opacity with it. But I still couldn't come close to the given picture in the design.
That's all , Thank you
Community feedback
- @Sdann26Posted almost 3 years ago
Hi Pratyusha!
This challenge is a bit annoying, ideally you should concentrate on doing the mobile design first and then the desktop design or vice versa. At the end you do what you are asked to do, the trick is to apply a parent div and inside the img image as its child. To the father apply a background-color that corresponds to him that I suppose that it is like pink and to the son give him mix-blend-mode: multiply and something of opacity and it will be equal to the design.
The idea is that mix-blend-mode allows to merge an image with the color of the parent in this case the div that I mention to you.
If you want to see how I applied it you can check the challenge when I did it so I also made it responsive.
Don't worry, the experience comes little by little.
Good Luck
Marked as helpful2@YushaChan31Posted almost 3 years ago@Sdann26 Thankyou so much it was helpful.
1 - @laceederPosted almost 3 years ago
I recommend practicing mobile-first coding. I've found it's a lot easier to set up HTML and do the CSS for that. Your indents are also off after the opening body tag. I find it helpful to add a space between my content just so I can better keep track of my indents and stuff :)
I also had a similar issue with my overlay, but my code is set up for mobile-first, so my recommendation may be a bit different. I would add another div class just for your images. So like this:
<main> <div class="card"> <div class="img-wrapper"> <img class="img1"> /> <img class="img2"> /> <div class="overlay"></div> </div> </div>for me, I then was able to target the "img" and "overlay" divs and using DevTools in Chrome to get the height and width of the "img-wrapper" section, I was able to shrink the overlay and position it where I needed it. At least in mobile view, I'm working on desktop view now :)
This is a tricky challenge and I hope this was at least semi-helpful! Keep it up! And remember: try to always practice mobile-first :)
Marked as helpful0@YushaChan31Posted almost 3 years ago@laceeder Firstly, Thankyou so much. I will keep that in mind next time. However, how should I start the mobile design first. Actually I am a bit confused. If I start with developing the mobile first, how the resolution should be set?
actually before this I was designing the desktop first and then I tried to add "@media only screen and(max-width:375px){ }" which clearly didn't work, when I opened it in my phone. Can you help me with this?
0@laceederPosted almost 3 years ago@FloraBloomblue I use DevTools on Chrome and just refresh my index.html page in my browser until I get it the way I want it. If you're on a Windows computer and Chrome, do Ctrl+Shift+I to bring up DevTools. Then at the top left of the workspace there, there is 2 icons. Click the one on the right that looks like a phone. Then it'll bring up a toolbar at the top with a drop-down menu, and you can either choose "Responsive and use a custom measurement or choose from a list of popular phones and tablets. I went to settings and just selected everything. So I personally usually check mostly iPhone 12 since that's the type of phone I use and iPad since that's a popular tablet people use.
So when you start with your code, you'll save it section by section. Go to your browser as you do and refresh as you go along. This will also help you if something breaks so you'll know what code exactly is messing it up. Once you get the mobile view down, then you'll add a media query for desktop and only modify what will be modified in the desktop viewing.
So with this challenge, you'd finish your mobile view and then you know the orientation of the box with the image and text switches and the image moves to the right. So I started with that because I like to go from top to bottom, outside to inside.
I basically found that it's easier to adjust code going bigger than going smaller in screen. I also use an HTML5 boilerplate that I downloaded here, which also helps me structure my code too. They also have a CSS boilerplate :) https://html5boilerplate.com/
I hope that helps, I tried to be as detailed as possible! :) Try that out on the next challenge you do and see if it helps! Good luck!
0@YushaChan31Posted almost 3 years ago@laceeder It was more detailed than I expected. :) Hearty Thankyou!!! Good luck for yours too
1 - @Bayoumi-devPosted almost 3 years ago
Hey! To shade color on the image you need to create an element as the wrapper of the image and give it
background colorto blend it with the image to git color the image...HTML:
<---! I moved the class `image1` from the image element to its wrapper__> <div class="image1"> <img src="images/image-header-desktop.jpg" alt="image of people"> </div>CSS:
.image1{ height: 400px; width: 500px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; background-color: hsl(277, 64%, 61%); /* <---- Add */ overflow:hidden; /* <---- Add */ } .image1 img { width: 100%; height: 100%; object-fit: cover; /* to resize it to fit its wrapper */ mix-blend-mode: multiply; /* blend with the content of the element's parent and the element's background. */ opacity: 75%; }Hope this help!... Keep it up👍
Marked as helpful0@YushaChan31Posted almost 3 years ago@Bayoumi-dev This was so helpful. Thankyou a lot.
0@Bayoumi-devPosted almost 3 years ago@FloraBloomblue You are welcome😊
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
