
Design comparison
SolutionDesign
Community feedback
- @adrian-reina-391Posted 28 days ago
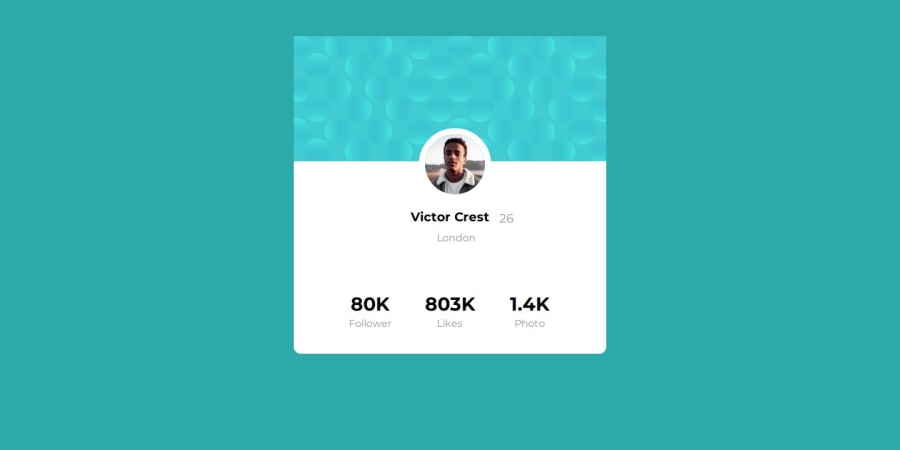
hello, 1st. You should put the link to the specific exercise, not to your Github profile 2nd. To the class "photos" ad a border-radius for the top side (20px 20px 0 0)or any number you used for the bottom, if doesnt work, add a class to the card backgroud image and use border-radius 3th. Try to be more precise with the sizes, but you had a good understanding of the project
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
