
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
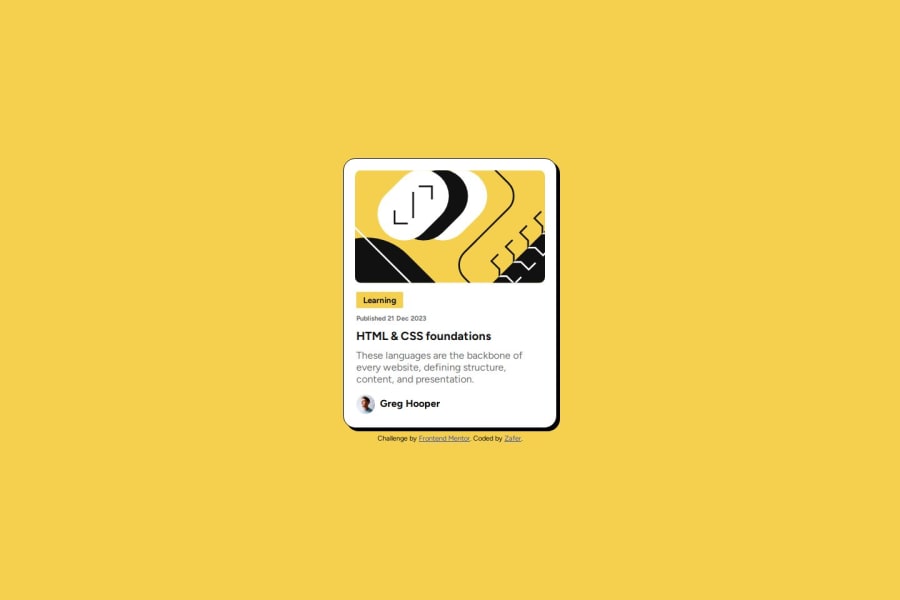
I build the blog preview card as mentioned in the challenge, but I am lacking on the responsiveness of the website. I have to work on it.
Community feedback
- P@coding-brianPosted 6 months ago
The blog-preview-card-container size is determined by it's content so it's not necessary to set fixed height and width.
Marked as helpful0@MdZaferEqbalPosted 6 months ago@coding-brian Thanks for your feedback and yes I realized it after going through the code again. So, thanks for the insight.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
