
Submitted over 3 years ago
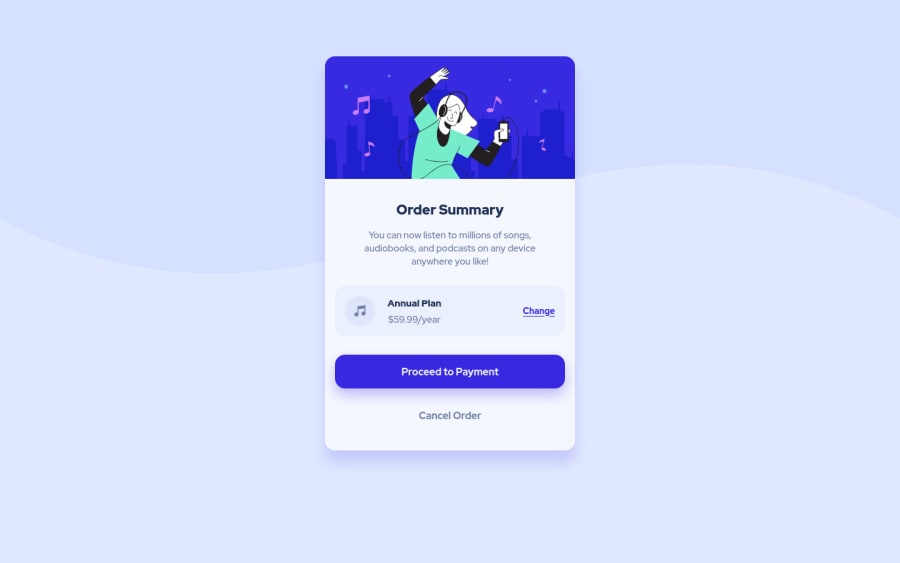
HTML and SCSS Order Summary Component Page
@Temi-pinheiro
Design comparison
SolutionDesign
Solution retrospective
How did you guys handle the background image? Was it an img tag or did you do it with css?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
