
Design comparison
SolutionDesign
Solution retrospective
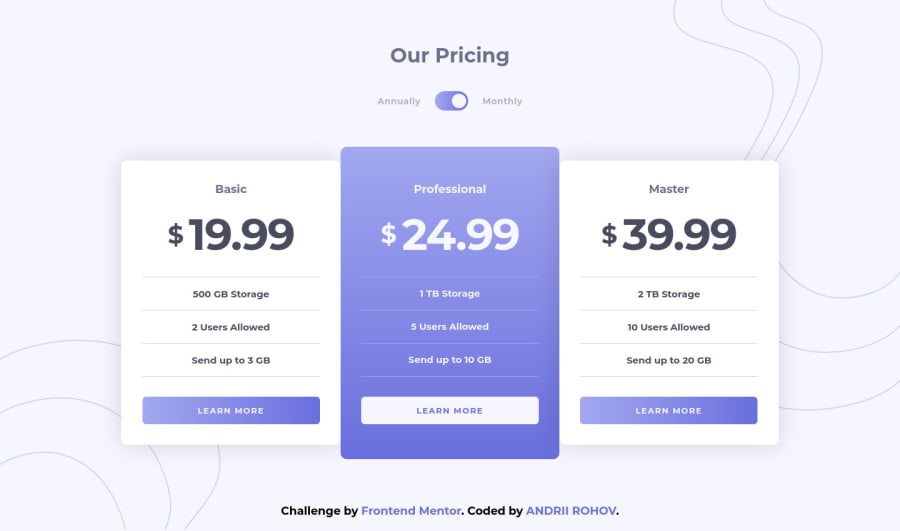
Hello everyone, this challenge was easy, but in the same time a lot of fun)) I guess i get more confident with my layout skills, and get used to scss and newbie javascript. Anyway, if you have any feedback about my solution please leave a comment.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
