
Design comparison
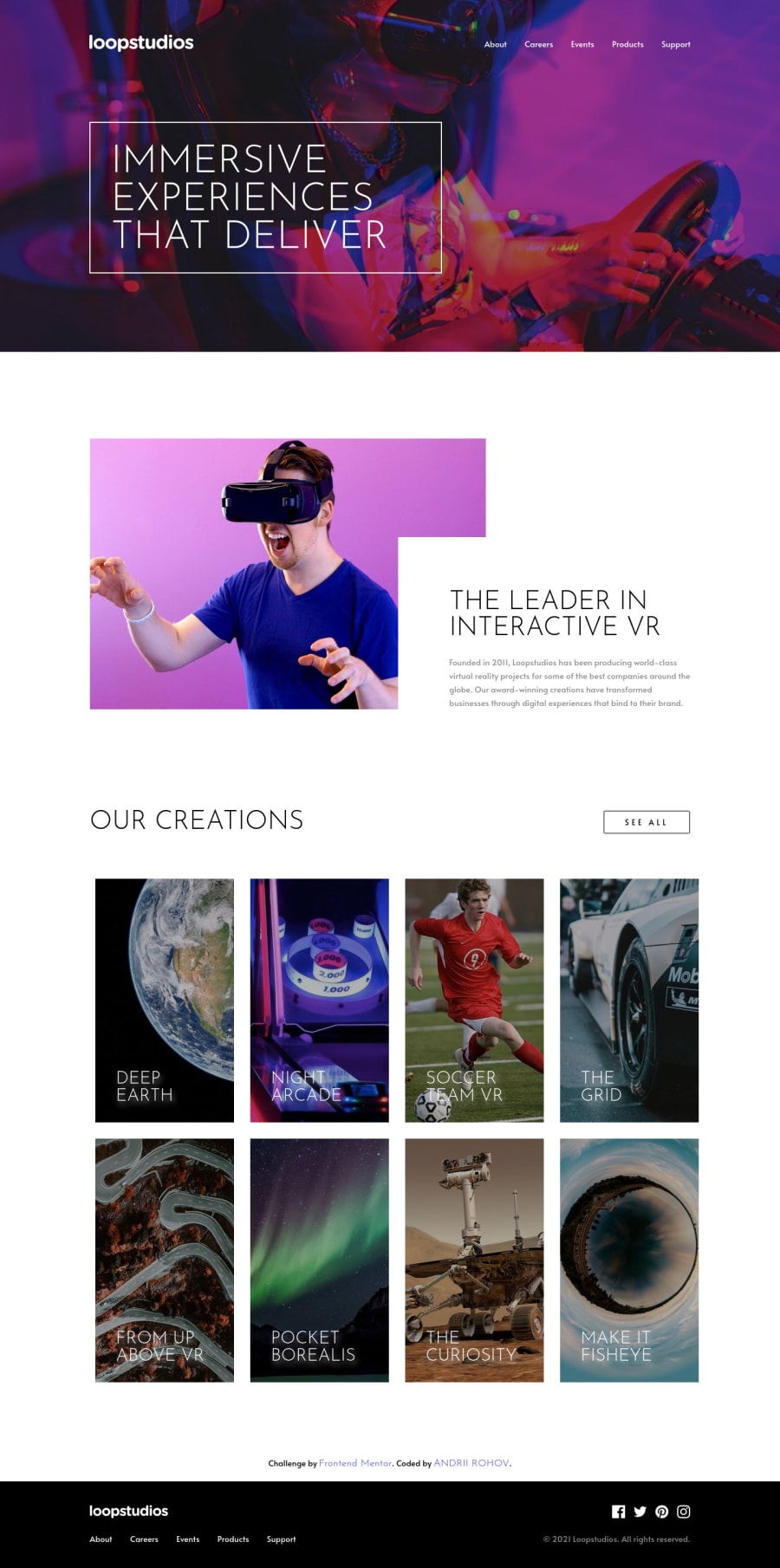
SolutionDesign
Solution retrospective
Hello. This project was not that hard. I had a lot of fun building this page, hope you would check it and point out the errors.I think i get more confident with my layout skills, and get used to scss, but my main weak point is JS =| ... Anyway, if you have any feedback about my solution please leave a comment.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
