
Design comparison
SolutionDesign
Solution retrospective
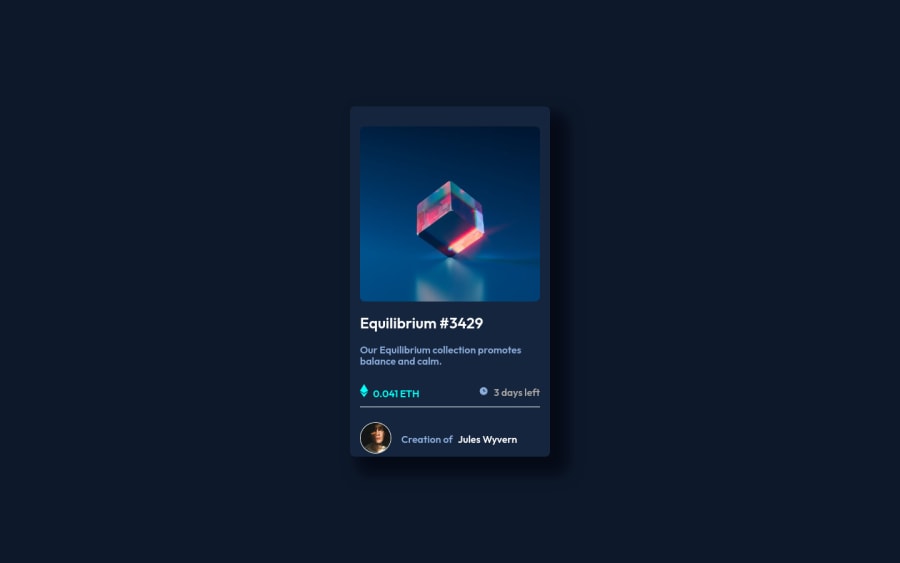
Use Html and css only with flexbox, I still don't understand the part of the responsive design well, I would like your brothers to give me feedback :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
