
Design comparison
Solution retrospective
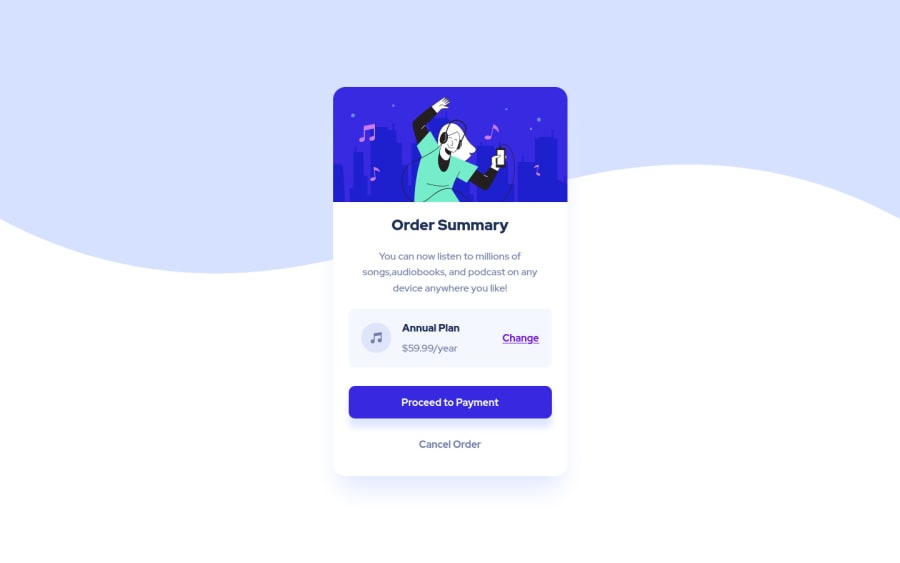
Hi this is my first project, If you have some spare time could you take a look at my code and give some feedback on my code style? :) If there are certain things that could be written cleaner I would love to hear it. Thanks in advance for your feedback :)
Community feedback
- @FluffyKasPosted over 3 years ago
Hey,
First of all, congrats for uploading your first project, very very good job!
Here's a few things you could perhaps improve:
-
It's useful to spend a few minutes writing your own README (what you uploaded is Frontend Mentor's README that was meant to help YOU to complete the project). It's more professional that way, shows that you put effort into your work and also helps you reflect on your project a bit ^^
-
For your buttons, add
cursor: pointer. Adding hover states as shown in the design would also make it look nicer :) -
Background images: you could add
no-repeatandbackground-position: containfor the images, and for desktop view, that pale blue color as well (you can add that to yourbackgroundproperty along with your image, comma separated).
Good luck ^^
Marked as helpful1@Cheung-KaWaiPosted over 3 years ago@FluffyKas Thank you for taking your time looking at my code :) I will make those changes!
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
