
Design comparison
Solution retrospective
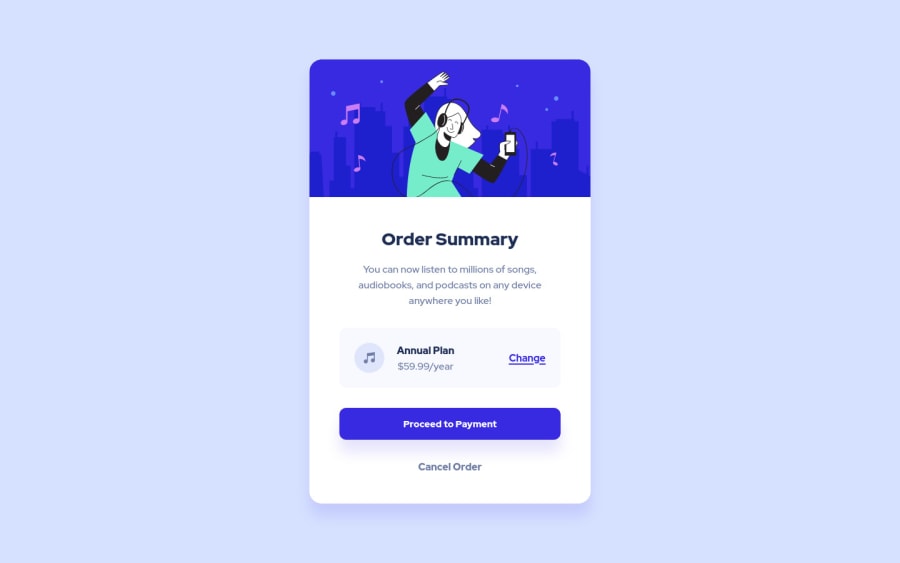
That background wave shape totally defeated me.
I can't even figure out what the intended behaviour is between the mobile and desktop breakpoints.
Any suggestions what an elegant implementation would be?
Community feedback
- @markup-mitchellPosted over 3 years ago
Hi @grace-snow,
There's an example of text content in
<div>s right in the spec's<p>tag section!It literally says:
"Authors wishing to conveniently style such 'logical' paragraphs consisting of multiple 'structural' paragraphs can use the 'div' element instead of the 'p' element."
I know it's not identical to my use case, but it demonstrates that there's not some completely inviolable law in place. And if it can be done for the purposes of "convenient styling" I daresay I have enough justification.
Not that I'm taking the spec as the limits of my concern, especially in relation to accessibility. Yes, not using sematic tags is potentially exclusive, but doesn't using the wrong tags carry the same, or even greater risk?
My FEM challenge solution is a snapshot of a component in on-going development within a wider (imagined!) project. I don't know all the contexts in which its subcomponents will be consumed yet, so I've made the best choice I can with the knowledge I have.
I'd expect a11y testing across the (notional) product as a whole to guide decisions about how the component should be refactored. Which is why, if you can describe any specific issues it would be more helpful than a general statement that for some unspecified usage of some unspecified assistive tech it might be problematic.
I asked previously whether you think
Annual Plan $59.99/yearmight legitimately be expressed as a table (I'm increasingly sceptical about that), and if you can point me to the section of the spec about phrasing content that you refer to, I'll check it out. There's also the matter of the placement of the background image, which was my original feedback request.These are things you can help me with, if you're taking the time to correspond.
On the broad topic of using native elements and semantic tags for reasons of accessibility, you're preaching to the choir!
0 - @grace-snowPosted over 3 years ago
Hi Mark
The main thing I notice thats worth addressing on this solution is the need to improve html semantics. It's such an important skill to master.
As a rule, never place written content in a div or span alone. It always needs to be in a meaningful element, like paragraph.
Annual plan deserves to be a heading. Headings must go in order as they are the main mechanism for giving structure to a page (and what assistive tech users rely on to navigate a page's content)
Buttons and anchor links have very distinct purposes. Anything that triggers an action, like opening a modal, toggling a price etc must be a button element. Anything that triggers navigation must be an anchor tag.
I haven't checked the css, but another top tip is to ensure all interactive elements always have a clear and obvious focus-visible style
I hope these tips are helpful. Good luck
0@grace-snowPosted over 3 years agoActually I had a very quick look at the main css file. Because of the way you are importing other css files you could run into real trouble with the cascade in larger projects.
Make sure reset then base styles go at the top, and then import in a specific order in larger projects or use component naming system like BEM to avoid cascade conflicts
0@markup-mitchellPosted over 3 years agoThanks for taking the time to provide general feedback @grace-snow - I know from experience how much more difficult and time-consuming that is than answering specific questions.
I had a particular scenario and approach in mind when tackling this challenge, so while one might interpret "Annual Plan" as a heading, for me it's part of a low-level component intended for use in multiple places, so its semantics will depend on context.
Copy without semantic tags does makes me nervous, but I occasionally encounter situations in which it is - with due diligence towards accessibility – the right decision.
In this instance:
- the HTML is valid
- nothing is flagged to me by automated a11y tests and
- manual testing with NVDA screen reader gives me no cause for concern
After reading your comment I’ve re-checked the HTML standards and I’ve concluded that my use of
<div>is not just permissible in this instance, but may actually be a more responsible default than<p>(for my use-case!).Are you aware of a concrete disbenefit I may not have considered? If so, I’ll definitely factor it in!
I wouldn’t do it based on this component design alone, but it occurs to me that Annual Plan might be represented best as tabular data - especially if there was occasion to present it alongside other customer details post-acquisition. Does that sound appropriate to you?
Focus styles: since these are not given in the design they are out-of-scope for my purposes. My narrative assumes that they are implemented globally elsewhere in the larger project.
0@markup-mitchellPosted over 3 years ago@grace-snow
As mentioned above, I’m using this challenge to role-play a specific approach to component-oriented UI development.
I’m using CSS
@imports to emulate the kind of workflow where atomic components with scoped styles are composed within larger structures.I want to interrogate those principles in the simplest way possible, so no frameworks or build-steps; the CSS here is definitely a fudge answering my current needs and is not intended as a fit for production.
0@grace-snowPosted over 3 years ago@markup-mitchell the spec clearly states that the context for divs is not phrasing content an it is a last resort element. I think you may be presuming that (a) all assistive technology would interpret html in the same way and (b) assistive tech users use those tools in the same way as you do during testing. Headings are the most important navigational mechanism for many screenreader users, for example. And for me as a keyboard user i rely on visible focus to interact with the web. All these things together add up and, whatever the context or scope of a solution, leave it potentially exclusive.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
