
Design comparison
Solution retrospective
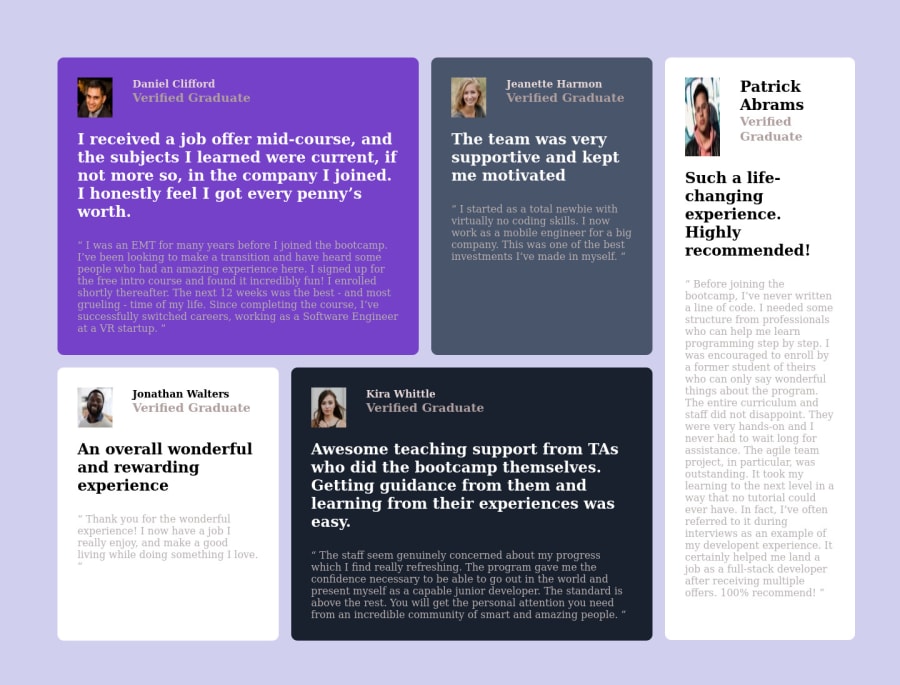
I have tried this project so do share your opinions on this.
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @saskue7, congratulations for your new solution!
🎯 Your solution its almost done and I’ve some tips to help you to improve it:
1.When you download the project files there’s a file called
style-guide.mdwhere you can find information such ashsl color codesand thefont-sizefor the headings. This is the correct font and all you need is to place in the CSS@import url(https://fonts.googleapis.com/css2?family=Barlow+Semi+Condensed:wght@400;600&display=swap);2.Make the image rounded with
border-radius: 50%. See the code below:img { border-radius: 50%; }3.Wrap the paragraph with the quote with the tag
<blockquote>this way you'll wrap each block of element with the best tag in this situation.✌️ I hope this helps you and happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
