
Design comparison
SolutionDesign
Solution retrospective
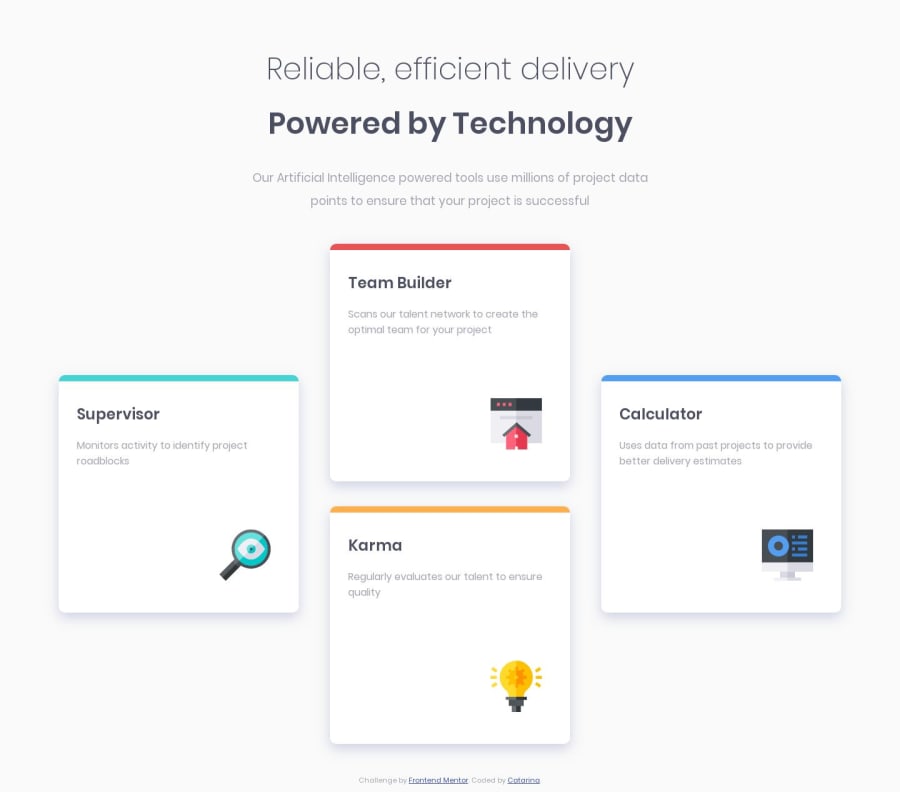
Still need to go through the basics of CSS. only had a brief intro that did not included grid which was I think it was essential to get to the layout. I am sure I dont get the images placement right. but wasn't able to manage it other way.
need to dive into CSS
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
