
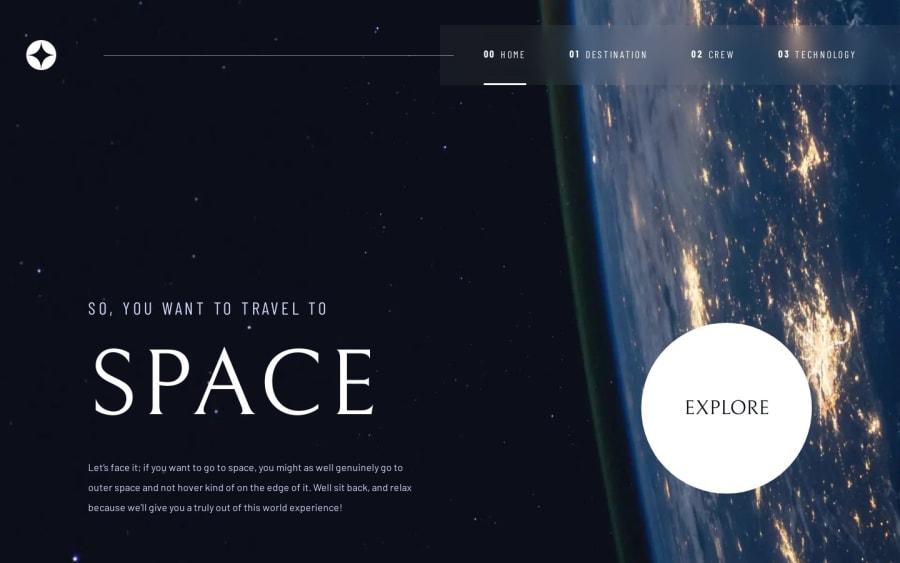
Accessible and responsive app built in React/Next.js and SASS
Design comparison
Solution retrospective
I'm proud of utilising vanilla CSS with a preprocessor to build my app without relying on any other CSS frameworks. This approach allowed me to implement a wide variety of styling properties that I hadn't used before, which enhanced my CSS skills.
Additionally, I'm proud of using semantic HTML and incorporating accessibility features. My Lighthouse scores are all above 95 in both mobile and desktop modes.
Moving forward, I'd like to better organise my CSS styles to make them more DRY (Don't Repeat Yourself) and experiment with more modern CSS properties.
What challenges did you encounter, and how did you overcome them?I found challenging correctly displaying the background images and Next.js Images in general. I had to do plenty of search to correctly display them.
What specific areas of your project would you like help with?I'd like help with my CSS structure and set-up in general. The main goal of this project was to improve my current css skills.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
