
Here's my peronal solution to this challenge using HTML & CSS
Design comparison
Solution retrospective
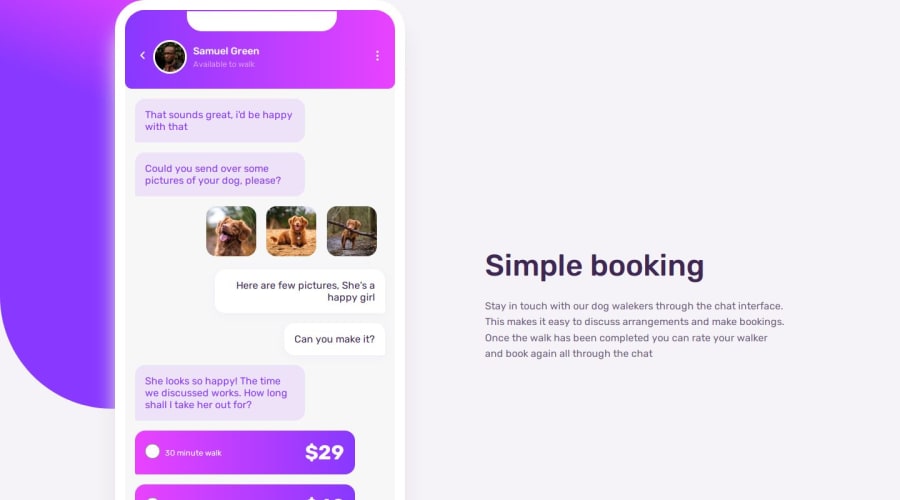
What I am most proud of is the fact that I was able to develop a full chat function using CSS & HTML and encase it in a phone using the CSS function called position and border, the first time I saw it, I was a little bit scared but I just told myself to start and I started and here we are within hours submitting.
What I'd do differently is try to push myself even more by ensuring I take my time implementing the designs, especially backgrounds and responsive views.
What challenges did you encounter, and how did you overcome them?I encountered a responsive view issue, the phone wasn't and still isn't able to scale well, I have tried every function but it still isn't working, what I did to overcome it was ensure t
What specific areas of your project would you like help with?The responsiveness of the phone I coded using CSS and HTML, I thought it was the width I used but then quickly realised that it wasn't after changing the function but so far, it works the way it should but I might tweak it over-time and see if I can get something out of it but if there's something I could have done better, I'd really appreciate it.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
