
Design comparison
SolutionDesign
Solution retrospective
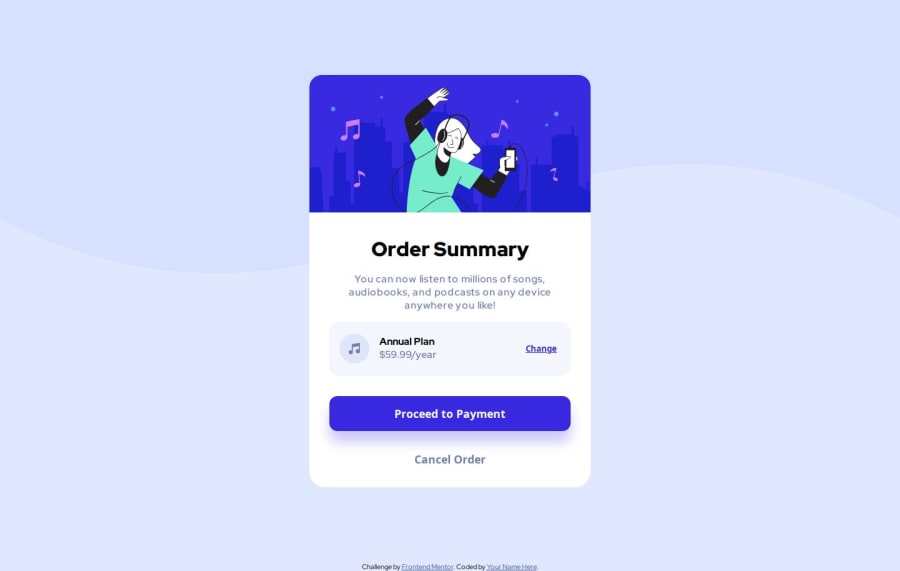
There is a clipping issue when the page is viewed on my phone. It looks good in the browser, even in the responsive tab of the browser. But the image gets cut off when viewed on mobile and the attribution text also gets placed incorrectly.
I don't know how to fix this, does someone know?
Community feedback
- @JanAbePosted 10 months ago
Fixed the problem by changing
height: 100svhtomin-height:100svh. Thank you @AlexKMarshall over on discord for helping me !0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
