
Submitted 6 months ago
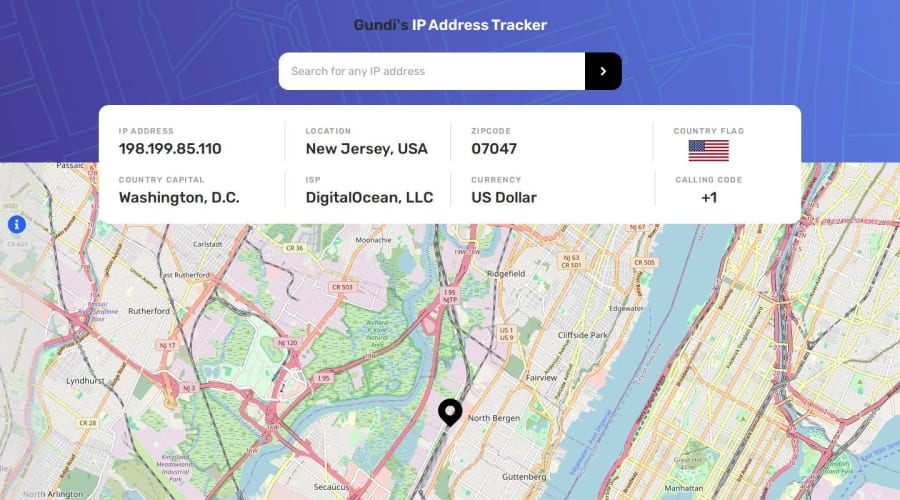
Gundi's IP Address Tracker
#react#tailwind-css#vite#accessibility
@Martinsgundi
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I wouldn't say proud, but Yes I created and implemented my own custom hook for the first time, without any external help (chatGpt, tutorials, e.t.c).
What specific areas of your project would you like help with?I would appreciate an efficient method for removing the Leaflet ZoomControl on mobile screens using ReactJS.
Feedback is always welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
