
Submitted 20 days ago
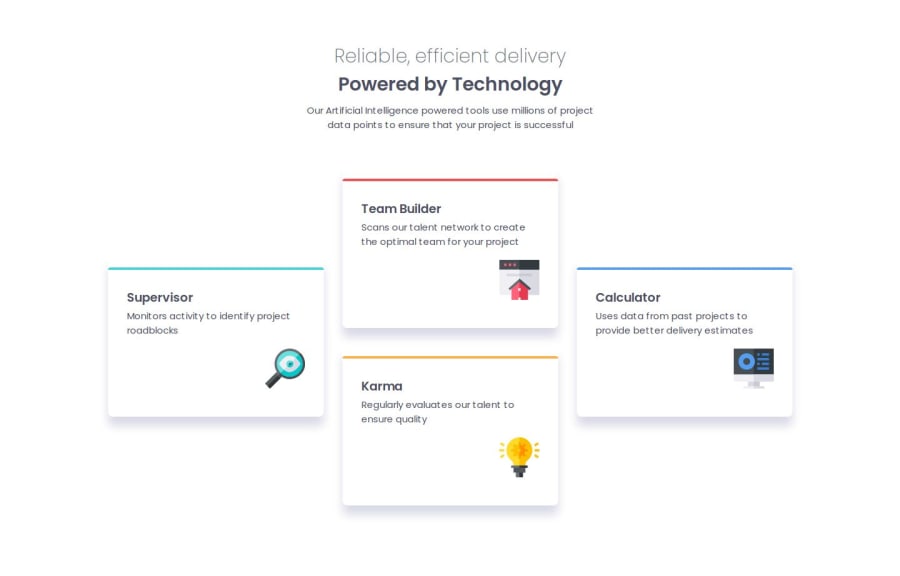
Grid with flex columns to support responsive design
P
@Chanokthorn
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
- Handled font-size supporting responsive more systematically in this attempt.
- Not-so-straightforward column alignment was addressed by using flex to manage in-column item placements.
Suggestions on how card alignments can be done are very welcomed!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
