
Grid Flexbox Javascript and a bit of Codyhouse Framework
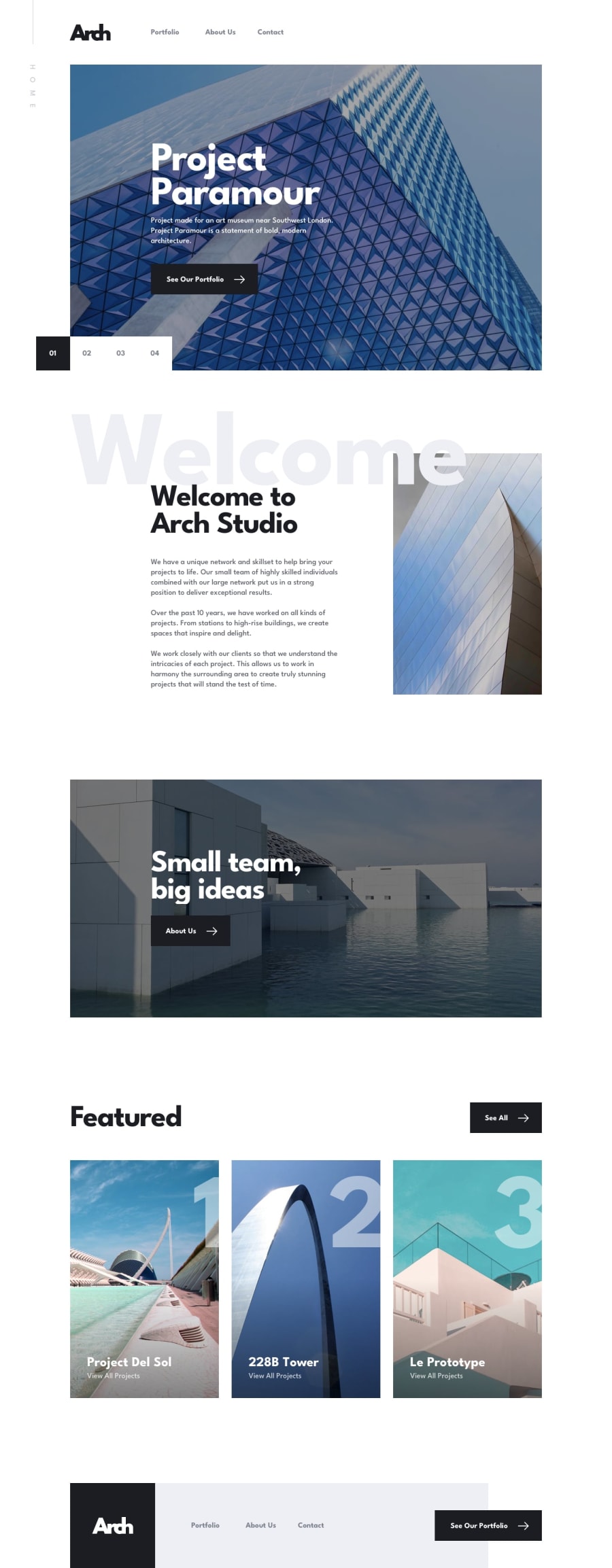
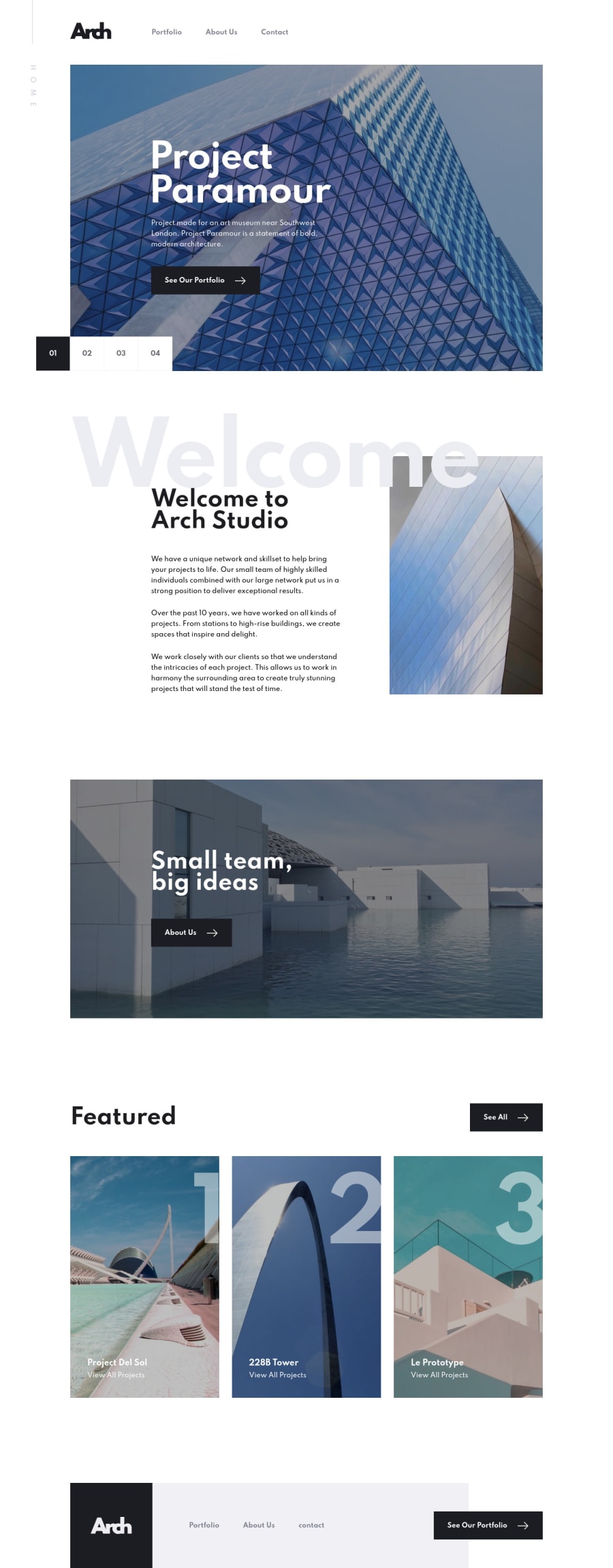
Design comparison
Solution retrospective
I tried to make the code as clear as possible. I also went through many iterations and refactoring to use components to reduce the amount of code I wrote.
If you know of some tricks or better ways of coding things I would be very appreciative of your feedback.
Community feedback
- @helphopPosted over 3 years ago
Update I have just tested the site using the lambdatest.com platform. This enabled me to test it on Windows10 Chrome, Firefox, Edge . On all of these the mobile menu is working as is the map.
I have hovered over the photos on the about us 'Leaders' sections and I don't get the flickering on these browsers.
Let me know if I have fixed these issues and if not if you could let me know the OS and browser and version that would help me out a lot.
Thanks.
1@ChamuMutezvaPosted over 3 years ago@helphop , the hamburger is working perfectly as well as the map is now being displayed. I am using windows. Well done.
0 - @ChamuMutezvaPosted over 3 years ago
Nice Work Mitchell
- this is awesome. The hamburger is working on my end on mobile but is not working on chrome and firefox. I can see that it only responds when i reload the first time but it won't respond upon clicking. On mobile it's working perfect.
- one issue that i can figure out causing it , is the map that is failing to load. The map is not appearing on mobile devices and desktop. Maybe it could be a restriction on the api. I will post the errors appearing in the console on the slack channel
1@Cooly-o-CatsPosted over 3 years ago@ChamuMutezva Yeah, I can't see the map as well (Brave Browser)
0 - @helphopPosted over 3 years ago
Ok I just updated the deploy that now includes the map. I tested it no Mac Chrome, Safari and Firefox and it's working.
Now for the navigation I don't understand why that is not working. I'm no a Mac but I should think it would work in windows. Its vanilla JS so not sure what to do to fix this. Any suggestions appreciated.
Please note that when I updated the code and pushed to the repo the server redeployed to a different url. I updated that url so to see the update make sure you click the 'Preview Site' button at the top of this page.
0 - @helphopPosted over 3 years ago
Thanks everyone for the feedback. I will have a look at the issued you have indicated and see how I can fix them. It's a bit difficult as on my side using all of the browsers it all works.
Update I think I know the issue. When I deployed I forgot to move the leaflet folder over. I will update the site soon.
Thanks for pointing it out.
0 - @Cooly-o-CatsPosted over 3 years ago
Awesome Job! One critique I have is that when I hover over the team's photos, the gray overlay tends to flicker. Not sure how to fix it, but just saw it as a bug. Anyways great work!
0 - Account deleted
Looks really good but the hamburger doesn't work.
0@helphopPosted over 3 years ago@thulanigamtee what browser are you using? I've tried it on firefox and chrome and safari and it works.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord