
Submitted over 3 years ago
Grid, Flexbox, BEM, Mobilefirst approach, Sass and Vanilla Js
@bexicaaa
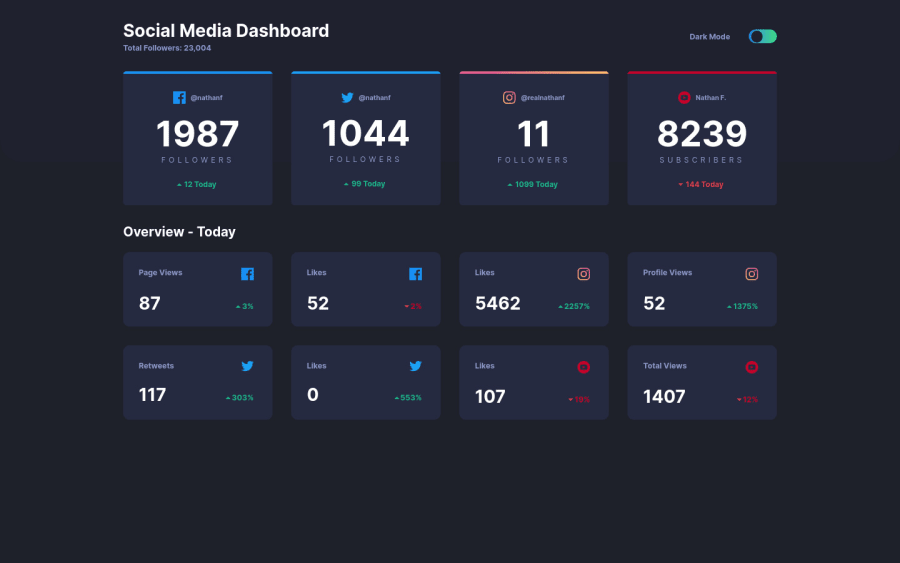
Design comparison
SolutionDesign
Solution retrospective
This was the most fun I had with the challenge.
My question for the community is how do you like my Js approach to the challenge? Is it a better idea to make a separate class for the light and dark card theme and make a separate function?
I don't have any specific questions for the community but a code review would mean a lot! :D
Also shoutout to the incredible youtube videos that helped my finish this project with this input hack: https://codepen.io/mburnette/pen/LxNxNg, and Kevin Powell for theme toggle https://codepen.io/kevinpowell/pen/EMdjOV
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
