
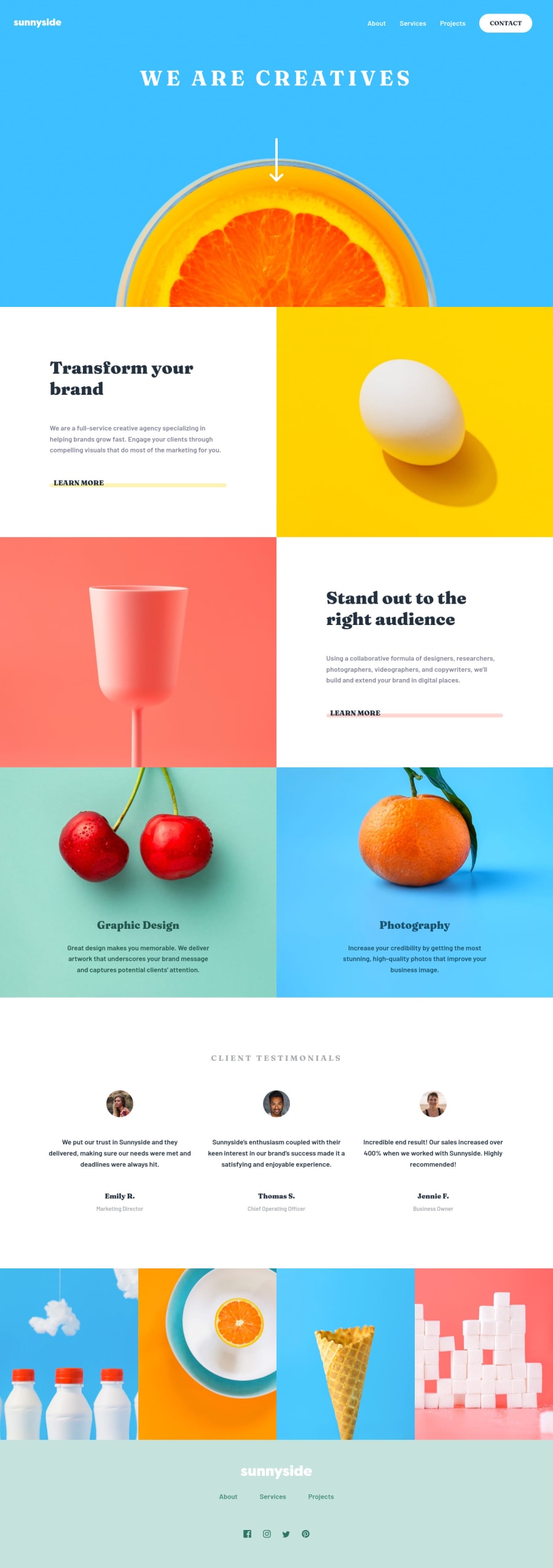
Design comparison
Solution retrospective
-
Was my approach of using an extra class, 'span-red', on a common parent element ('service-text') the right one? To make the custom underline I used ::after, but then couldn't see another way to differentiate the two spans for their different colours.
-
I couldn't figure out how to alter the footer logo to be dark-cyan instead of the original white. I tried inserting the SVG code into the HTML and setting 'Fill' but couldn't get it to take on the new fill. I couldn't see a way to do this using 'Filter' either, so I assume the SVG/Fill method is the correct method?
-
Any feedback on my JavaScript setup for the interactive elements would be appreciated.
Many thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
