
Submitted over 2 years ago
greyed out a website with div, CSS Custom Properties
#accessibility
@Jetyun
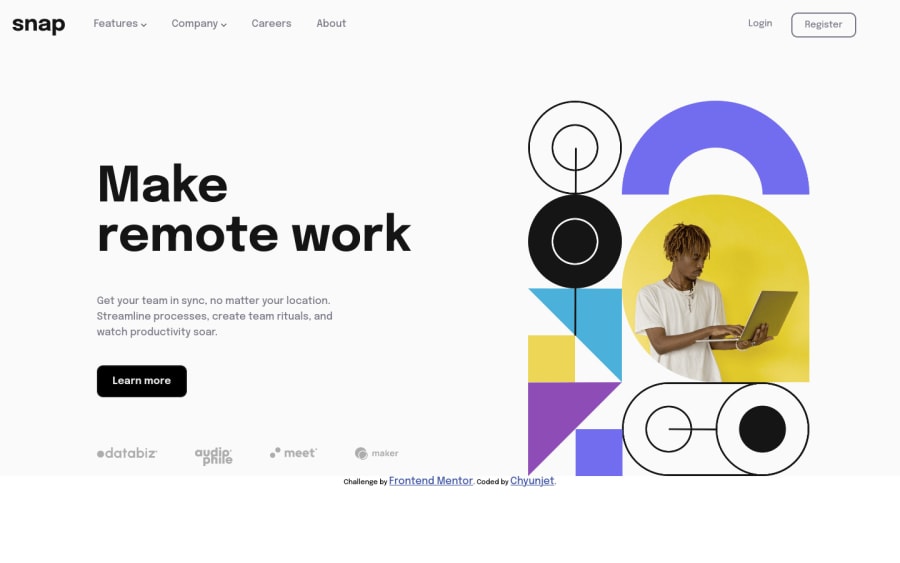
Design comparison
SolutionDesign
Solution retrospective
What I learned
- I learned on how to greyed out a website, by using an absolute positioned div with bg color and opacity
- I reinforced my JS skill on onclick function, if statement and create variable with get element by ID and class
- First time using CSS custom properties to improve the readability of my code.
Continued development
-I would like to learn a faster way to code since it took me more than 6 hours to finish this. -I would like to learn more on responsive website, so that my image and text will be more responsive as the width getting bigger
Useful resources
- (https://www.w3schools.com/cssref/css3_pr_box-shadow.asp) - Remind me on what to do with box shadow
- (https://www.youtube.com/watch?v=PHO6TBq_auI) - Learned CSS Custom Properties in this video
- (https://www.youtube.com/watch?v=9M58urr1CVQ) - Learned VS code shortcut from here.
You guys can go to the README at my github in the respository for more info.
Please criticize my work (especially the responsive part), thanks. If there's some tips on faster coding, please help.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
