@beowulf1958
Posted
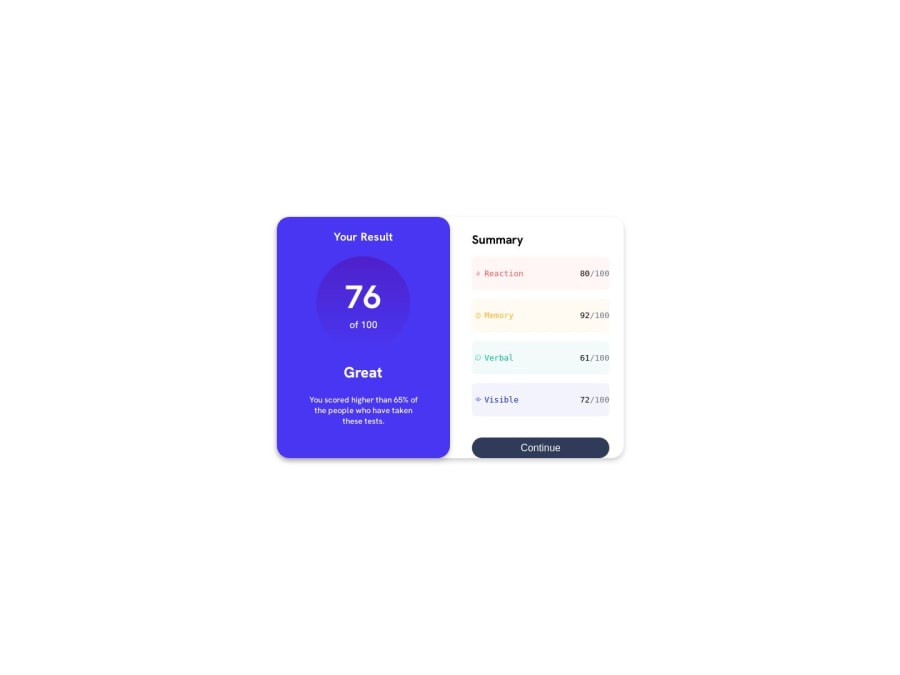
Congratulations on finishing this project! I have a few suggestions. First, I could not get it to work on my computer; the Summary side overflows the card, and I can't see the svg icons (they are hidden by the overflow on the other side.) I found making the ".same" just a bit longer revealed the icons, and making the container <div> a bit bigger fixed the overflow problem.
Next: the name of the project is very cool, but the style guide indicates ".card2" has a gradient background, and the button has an active state where it changes the background color to a gradient. Then it would be a GradientWave for sure.
Last but not least, best practices on coding and implementation recommend to keep the CSS "DRY" (don't repeat yourself.) Declare the font family in ".card" and you can eliminate it everywhere else. Let the cascade do its job.
Hope this helps! I look forward to seeing what you do next.
Marked as helpful
@Moiz3012
Posted
@beowulf1958 thanks mate very informative for me.