Submitted over 1 year agoA solution to the Testimonials grid section challenge
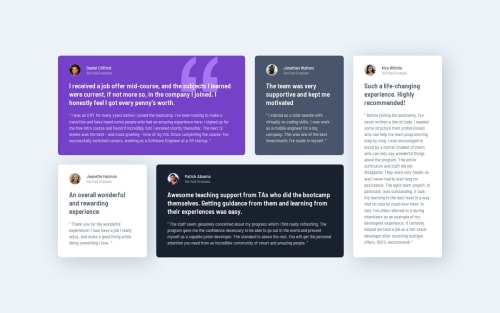
Gorgeous mosaic grid effect: built using Grid, Flex and ❤️
@Scott1UP

Solution retrospective
What are you most proud of, and what would you do differently next time?
Quite happy with the mosaic grid effect I was able to hack together for some of the weirder breakpoints.
What challenges did you encounter, and how did you overcome them?Hacking the mosaic grid effect was a bit of a challenge, but one I was able to overcome using breakpoint queries and grid-row: span.
What specific areas of your project would you like help with?On the above, are there better ways of telling the grid child items to take up the available width (if empty) on a row or column? This would be helpful to know for the future.
Thanks!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Scott's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord