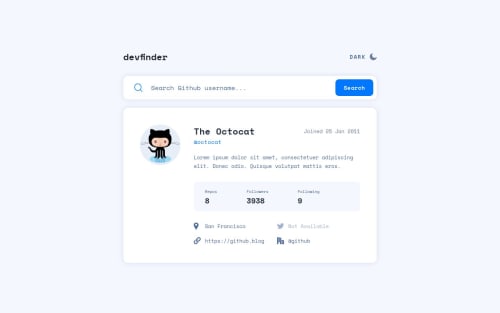
GitHub user search app [using jQuery]

Solution retrospective
Another API challenge completed! This is much tougher than the advice API generator app challenge because of the number of errors or conditions to check for, against each user's GitHub data.
Unlike the advice API, this GitHub API requires an authentication key thus for security reasons (because I have not learned enough about the backend side), I have removed my auth. key temporarily so the search will not work on your side. Technically, with .gitignore, you can hide your key but any script that is stored on the client side instead of the server side, with a link to a key, is still not very safe. Thus, if you want to test the code, you gotta get your own auth key from GitHub and add it to a config.js file.
Nevertheless, the light and dark toggle and the media queries should still work. I will come back to modify it once I learn the backend side.
Cheers!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jo Young's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord