
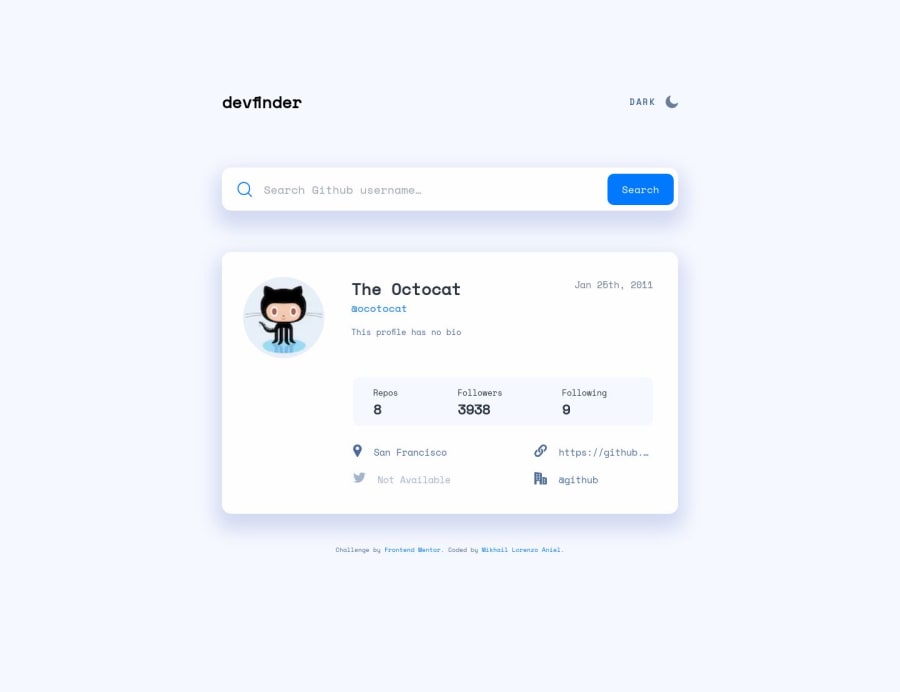
Github User Search App - NEXTJS13/REACTJS/TS/TAILWINDCSS/ZUSTAND
Design comparison
Solution retrospective
Took me awhile as I wanted to try my hand at using NextJS - 13 specifically the experimental app directory and a lightweight state-management using Zustand (I usually use RTK). Also learned how to implement TailwindCss custom theme properly-ish. Moved away from github pages and used Vercel for hosting the live site since Next is SSR, it was quite painless and I might have a contender for AWS Amplify. Anyway I am still learning TailWindCSS but so far it is leagues faster and less of a head ache than styled components so far, haven't had a project with complex animations yet so i can't say for sure.
As per usual please leave me some feedback, as long as there are no profanities you can be as blunt as you want to be, trying to learn industry best practices.
Community feedback
- @MaeWolffPosted over 1 year ago
Hi, congrats on your project post :) !
I have noted a few points that you could improve:
- Use a solution like
prettierif you're on vscode to make your code a bit more readable - You could also use the
formtag to wrap the input and the button of your searchbar so that we can use the tab to do our search. So you could also put the input value into a state using theonChangeevent and use it in yourhandleClickfunction rather than usinggetElementsByClassName. - Avoid using
anytype, you can create a related type for ˋuser`
Marked as helpful0@lorenzoanielPosted over 1 year ago@MaeWolff
thanks, i dont know why i didnt do the onchange, I had it for a previous project but I must have tunneled on the idea of sending the request during onClick and so relied on a primative method of using getElementsByClassName. I didn't know you can use the form as more of an accessibility thing for tab, now that i think of it we are sending data so a form makes sense. As for the any type I believe I made a separate file for User type with all of the types for the return data although I did convert it to Partial<> as i didnt need to use all of it, maybe I missed using it for some props or during the initial load on page I will double check.
thanks for the feed back, i greatly appreciate the pointers. If you have any experience with NextJS feel free to give me some tips I am a newbie with it.
0 - Use a solution like
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
