
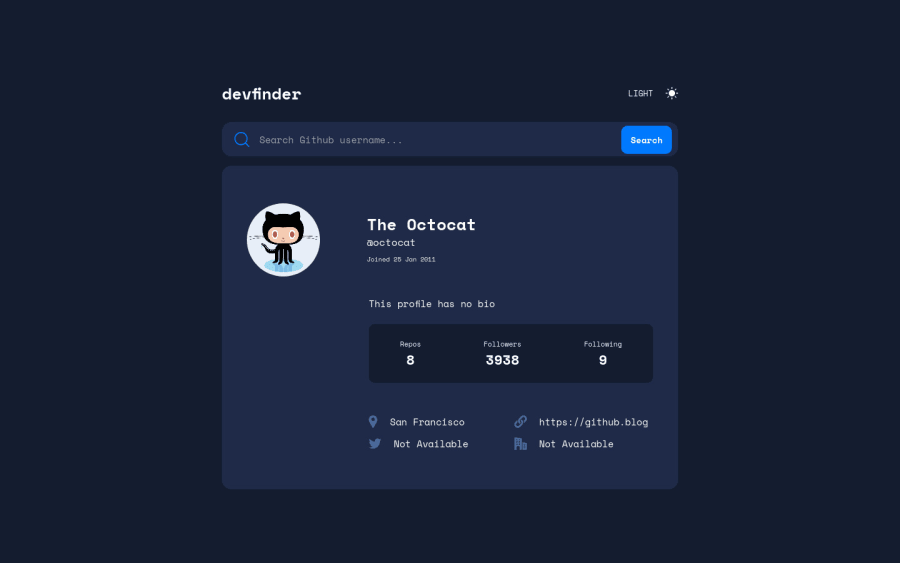
Github User Search App - HTML5/SASS with Partials/vanillaJS
Design comparison
Solution retrospective
Hi guys, this is my solution to the challenge. It was really fun. Hoping to hear feedback regarding anything and everything about my code.
A few questions that I have:
Pertaining JS
-
Is this a good way to write the JS? I feel like I'm doing so many if/else statements to display the intended content. I feel like I can somehow cycle through it, but wasn't sure how to get it done.
-
The page that is loaded onto the website, is suppose to be the "octocat" user. I have manually set the info in my HTML to display it. How can I fetch the data of that user on first load of the website though?
-
When the website gets first loaded it's suppose to detect the color-scheme and adjust the automatically. I feel like it's working in Firefox but not in Chrome. Also If I toggle between light/dark theme in firefox it adjust automatically, not in chrome?
Pertaining to SASS I've been trying to become better in organizing my code through partials, although it's probably too much for this project. But it's just for me to practice.
-
I'm still not sure if I am doing it right? Is this the way?
-
How do you guys go about styling your html when using the partials? I find it a bit difficult if you are used to just working with 1 single sass/css sheet. I feel like I am jumping back & fourth between folders. Any tips on how to be more efficient?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
