
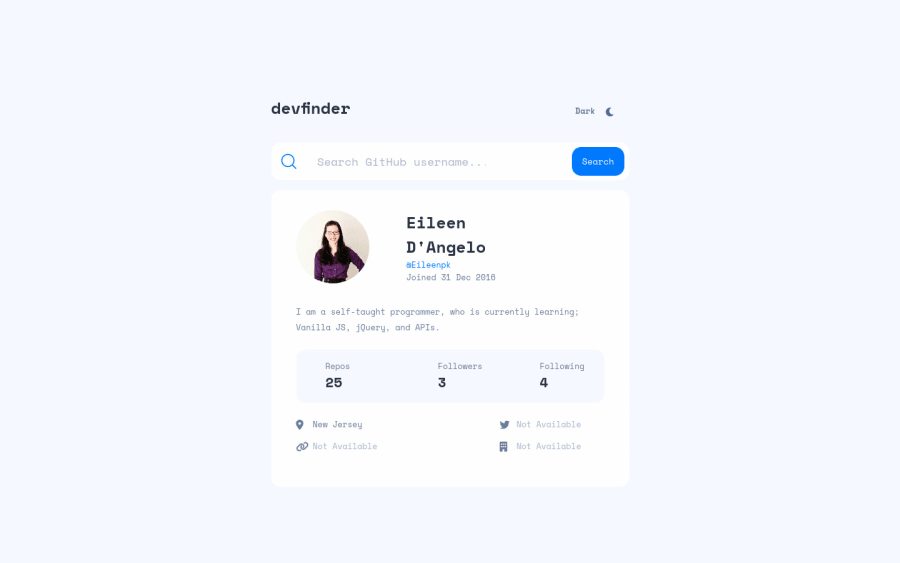
GitHub user search app- Flexbox, Vanilla JS, and API.
Design comparison
Solution retrospective
This was a good project! I had a hard time figuring out how to change the input value if null so I could add the class onto the element displaying the text Not Available. Getting this one part right took 75% of the time I spent on the challenge : ). In the end, I finally figured out that you can use the || operator in template literals. The only link that I couldn't get to work was for the user's company, I'm not sure why. If anyone can figure it out let me know!! I also made it so that it brings up my GitHub profile on load so if you want to compare the design to the one I made go to the live site and search octocat.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
