
Design comparison
SolutionDesign
Solution retrospective
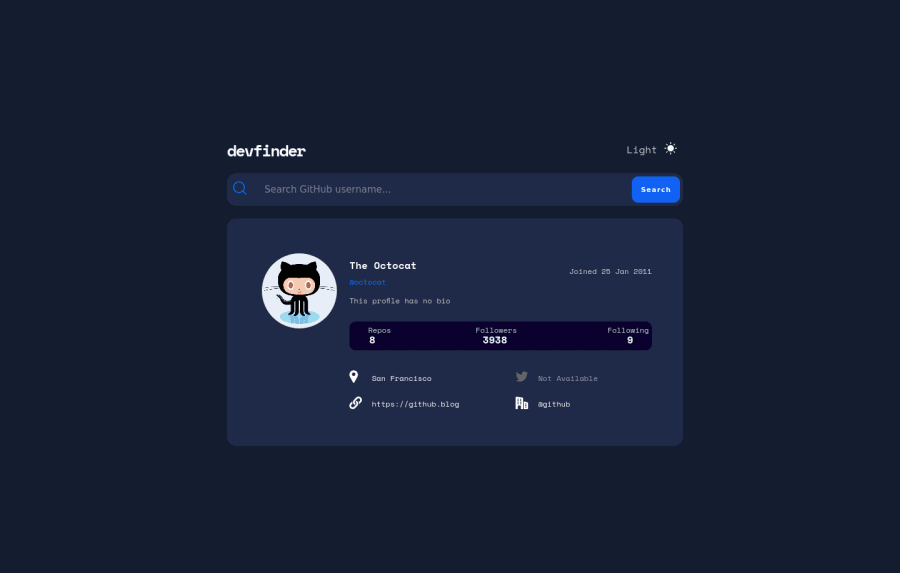
Hey everyone I completed another Junior Project with an API. This project was really fun to build as I have learned a way to toggle between themes. I also utilized a different solution to fetch the API than the previous advice generator project. Another concept I learned was being able to use the slice method in JavaScript to eliminate the unnecessary information that was retrieved from the API (specifically the date the users have joined). Please let me know if there is any way I could improve my code! Thank you in advance.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
