
Submitted over 3 years ago
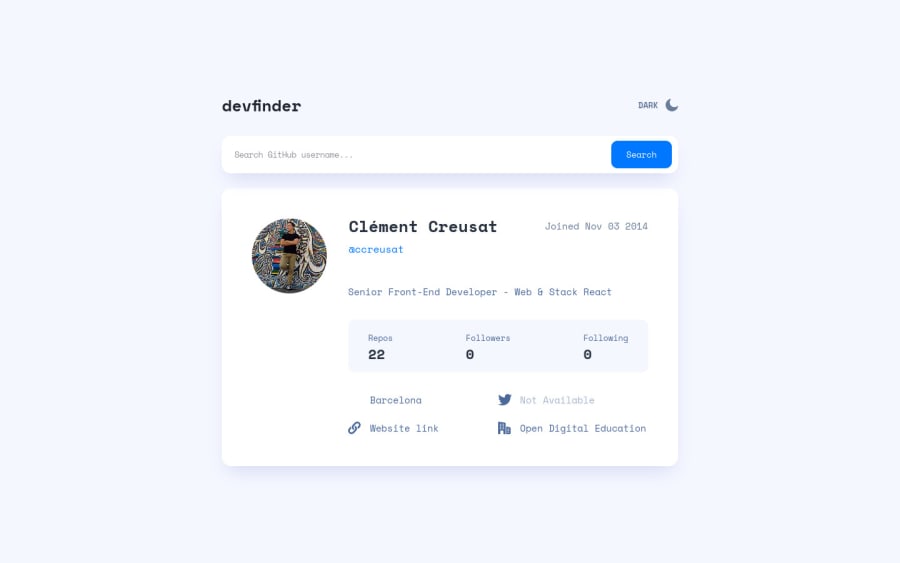
Github Search HTML/CSS/TypeScript, ES6 Modules and PWA
@ccreusat
Design comparison
SolutionDesign
Solution retrospective
Simple vanilla project : HTML, CSS, TypeScript. First time exploring ES6 modules without any Framework. First time exploring PWA (install, offline page, cached assets)
Any feedback is welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
