
Design comparison
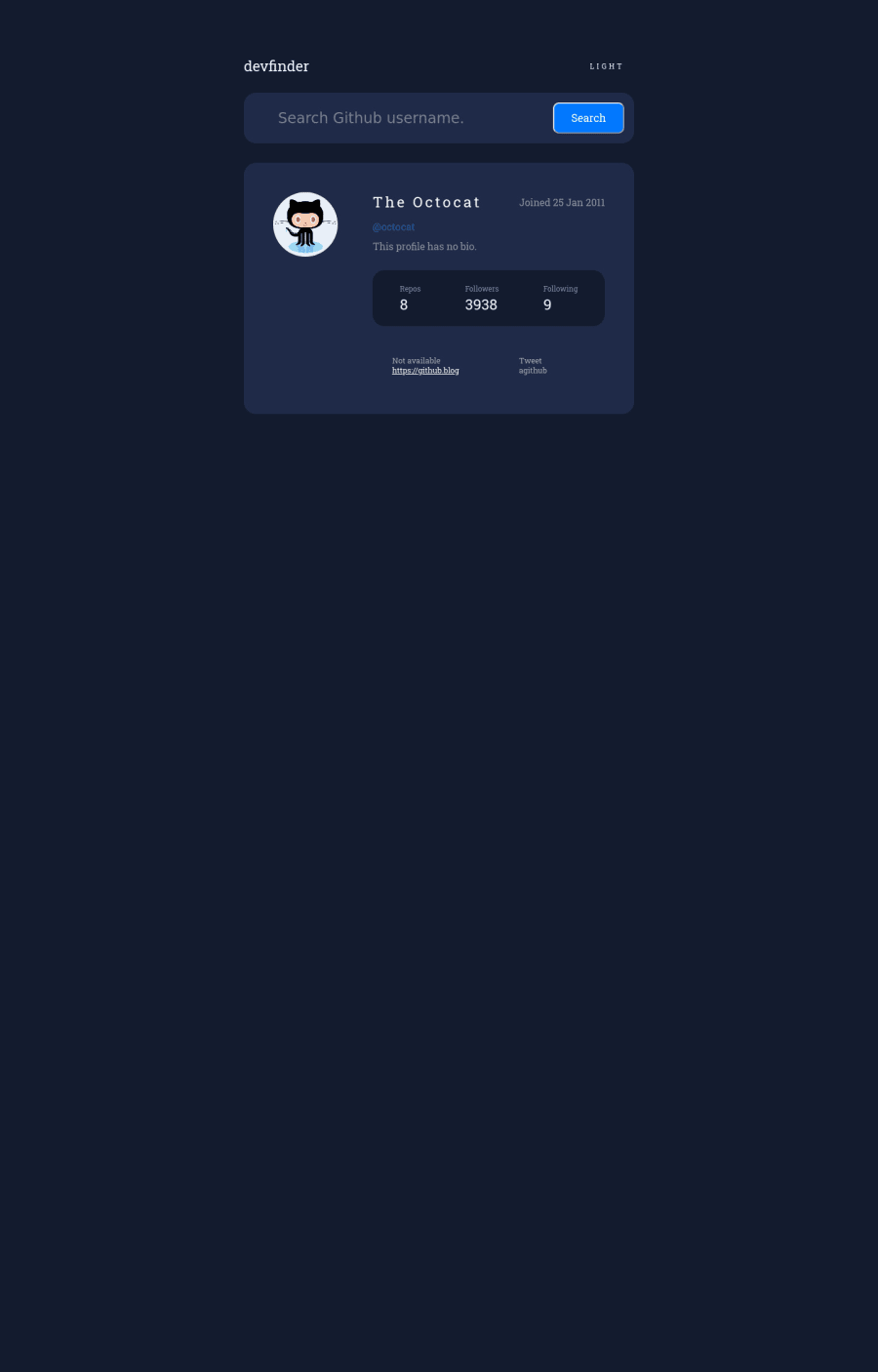
SolutionDesign
Solution retrospective
Hey -
This one REALLY pushed me but it was amazing to get the info from API - made me feel like I am really getting somewhere.
I'm looking for any good ideas on where to learn how to shorten up my code. Like tips so you're thinking more about how to shorten stuff up. My code is very explicit and non-elegant. It works, though!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
