
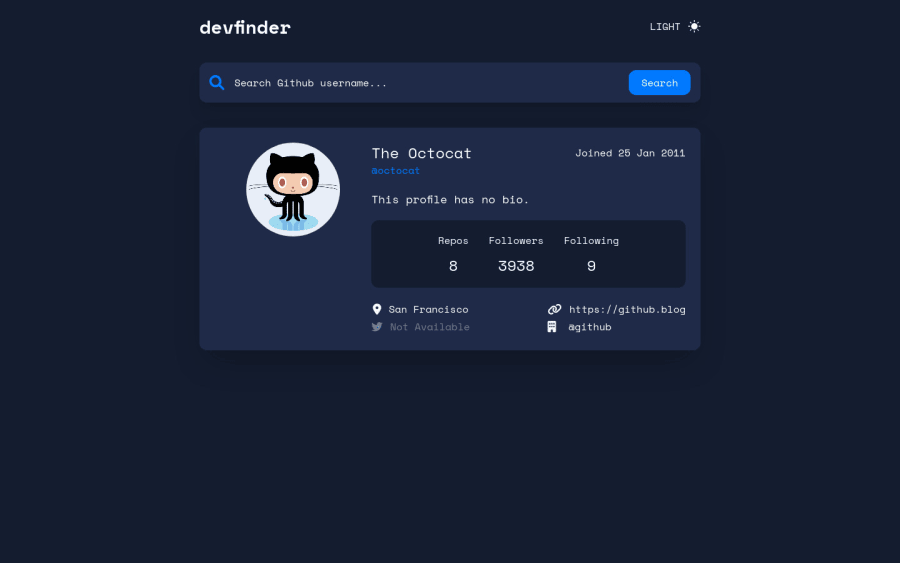
Github Profile Finder using Tailwind Css & Github API
Design comparison
Solution retrospective
Hello everyone, would really appreciate some feedback and any advise to the following issues i had. Thanks in advance!
- hiding the API keys when only using Vanilla JS. I'm aware of dotenv with Node but was having some trouble trying to get it to work (haven't worked with node before). I know its not good practice to include these in the repos but thought it would be ok for this challenge as I am still researching and learning.
- Ternary operator within template literals. As of now, if a profile searched has no Bio, it will just say NULL. My idea was to try to use a ternary operator to either generate the Bio from the profile data or to display "This profile has no bio." but has some issues implementing that. Similar goes for the blog and twitter details
Community feedback
- @vandermsPosted over 2 years ago
Well done!
You don't need to use Github secret key in this challenge.
Actually, Github has a public API that you can use without keys. Read: https://docs.github.com/en/rest/guides/getting-started-with-the-rest-api#authentication, specially, the part about unauthenticated clients.
You can access the public API with a get request to the URL: https://api.github.com/users/{usename}, e.g https://api.github.com/users/octocat
I am not sure what token you have used, but maybe exposing the Github key in your project can be a serious security risky for your Github account.
Marked as helpful0@jchaparPosted over 2 years ago@vanderms Thanks Vander I appreciate it! I updated and used the Public API. Removed the Github key from the repo.
0@vandermsPosted over 2 years ago@jchapar, my pleasure to help.
Don't forget to delete the key on Github, since it is still possible to see the secret key on the commits history of your repo.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
