
Submitted over 3 years ago
Gatsby, typescript, leaflet, styled components, formik
@szymon-99
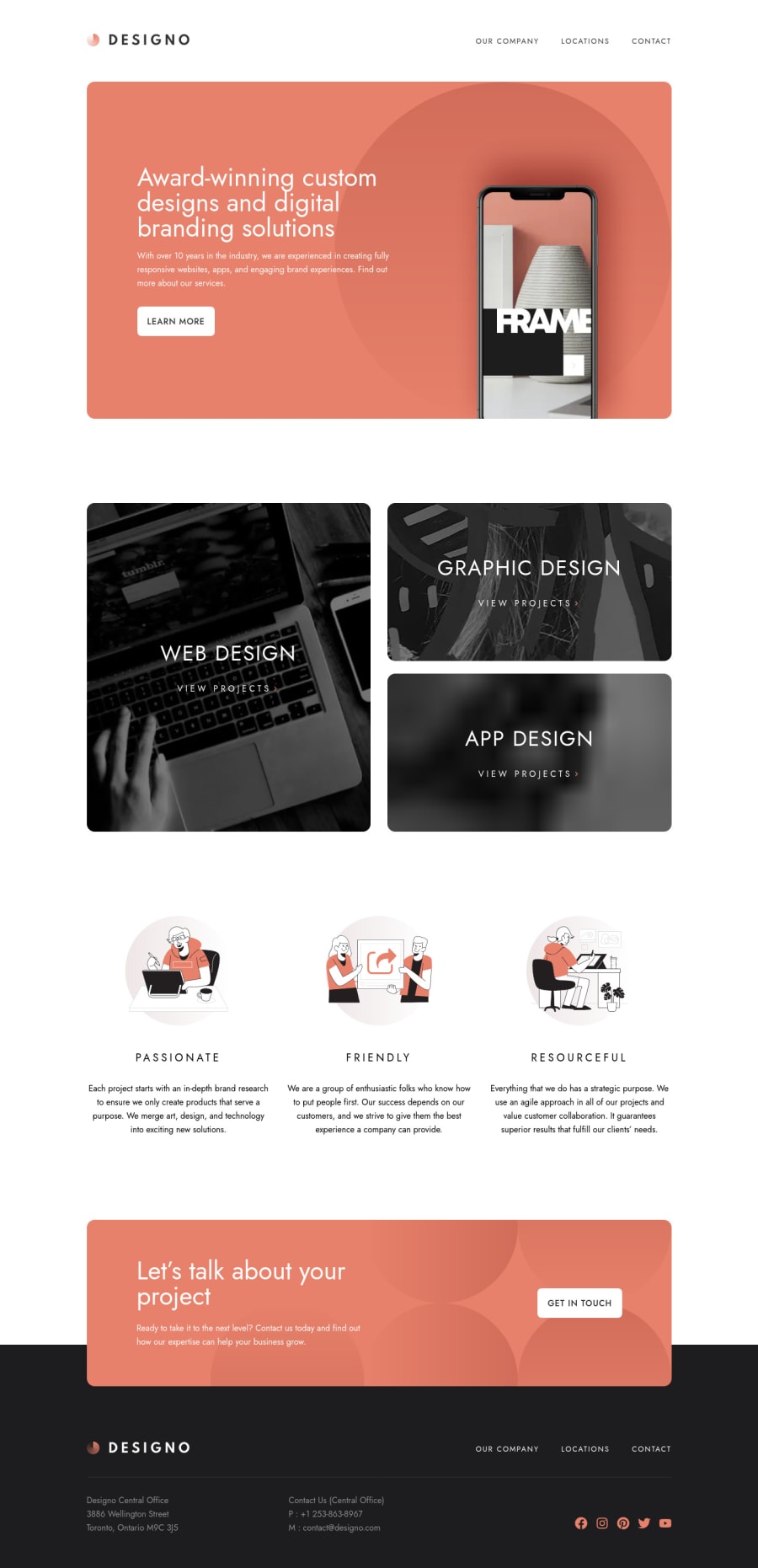
Design comparison
SolutionDesign
Solution retrospective
Hi, this is my first ever website project. I was only doing udemy courses for three months and realised that I was stuck in tutorial hell so I decided to test my skills. I've done it 100% by myself so there is alot of mess, also this was my first contact with typescript. If anyone is interested feel free to tell me how i could maybe organise the structure better or rewrite some components so they could make more sense.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
