
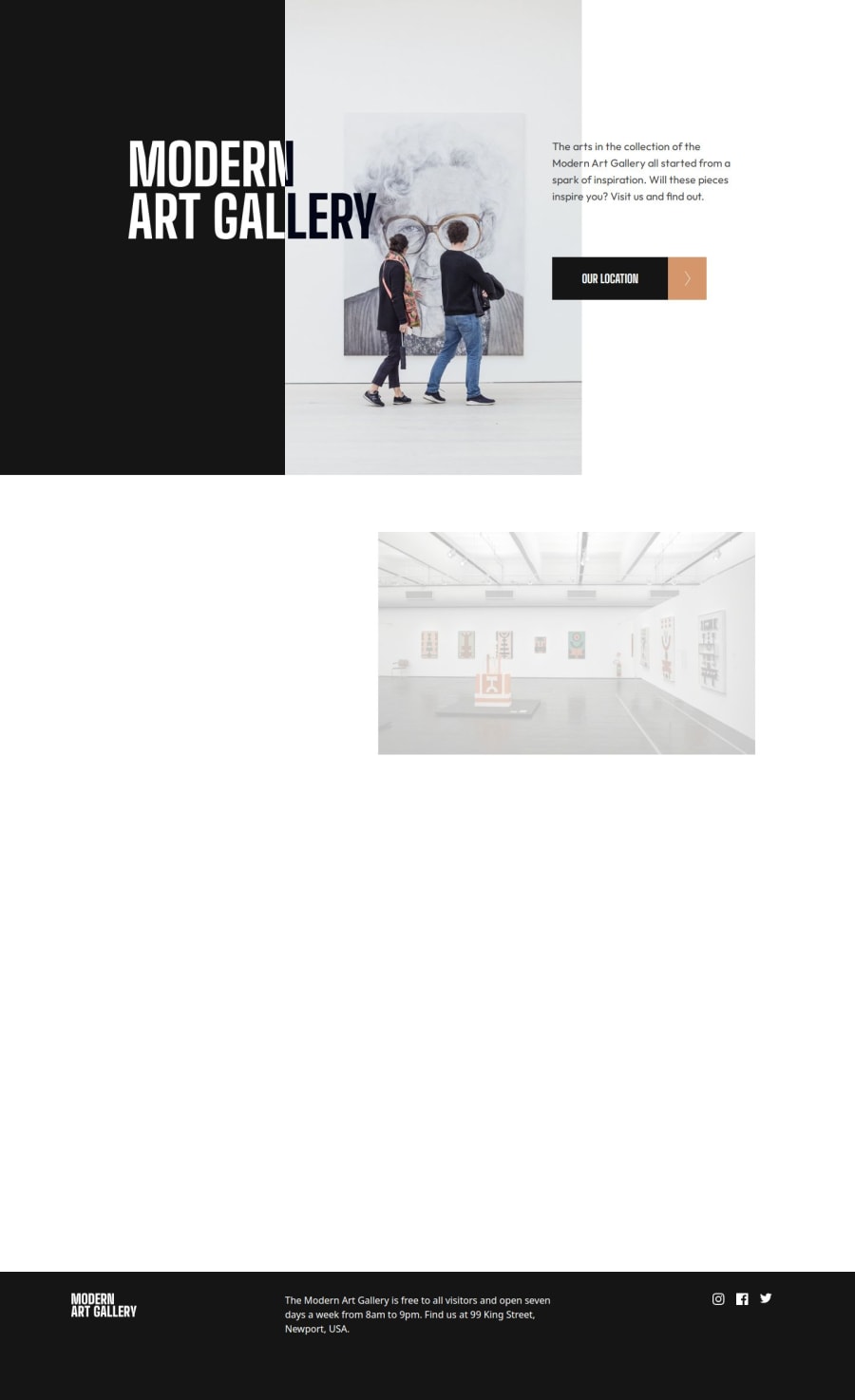
Gallery Website - NextJS / Tailwind / LeafletJS / Framer Motion
Design comparison
Solution retrospective
Completing my first two page project. Moving away from using flex and using grid instead. Adding leafletjs to project and trying out framer motion for some simple animations.
What challenges did you encounter, and how did you overcome them?The biggest issue is keeping page title in the same position, while page is resized the grid resizes with it moving the title. Have not been able to fix this issue fully, only able to utilise media queries to move the position for different screen sizes.
Default grid setting were not sufficient for placing the elements where needed, i have extended tailwind config to use 24 rows and 24 columns instead.
What specific areas of your project would you like help with?Keeping page title in place when viewed in desktop as the page title moves when page is resized.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
