
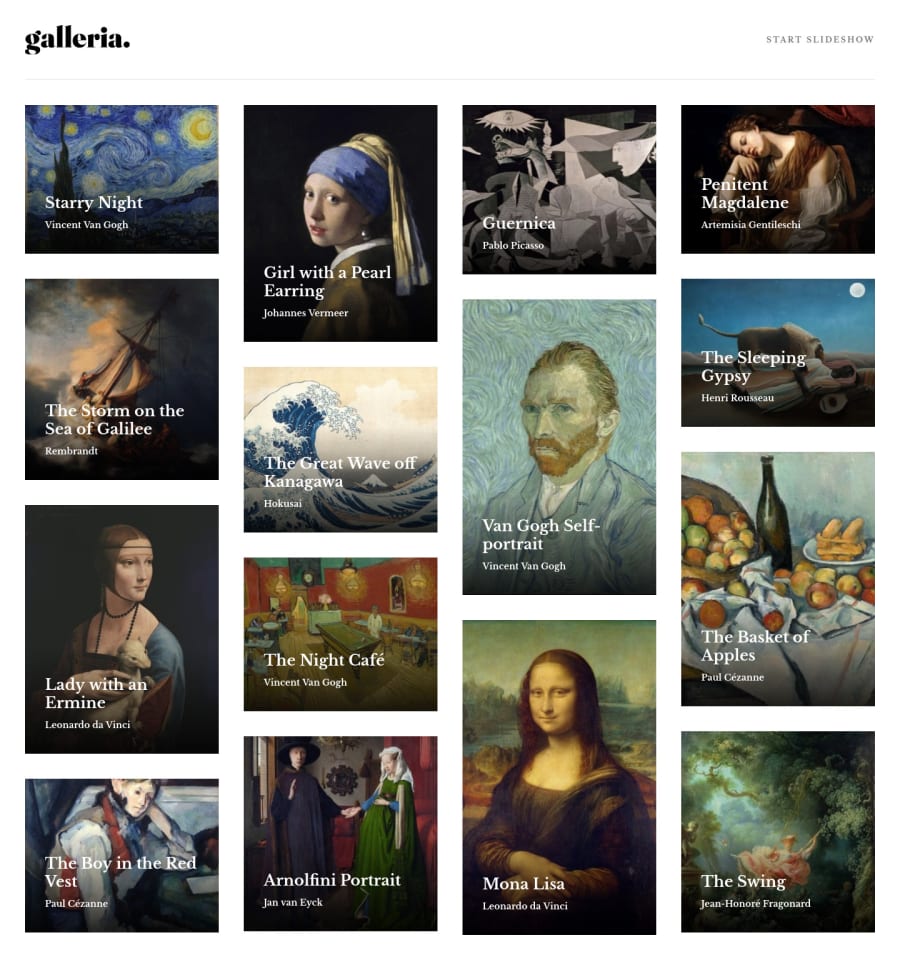
Galleria - SvelteKit & Tailwind
Design comparison
Solution retrospective
I had a tough time getting the masonry layout to work well. Libraries didn't quite do the design justice, nor did various CSS Grid-based workarounds. There were a couple of other CSS-only solutions that could maybe have worked, but felt hackier than what I ended up with. The main problem with my solution is tab order--it goes down each column rather than left-right through the "rows".
Getting the transitions to run correctly when moving forward/backward through the "slides" was a challenge, but overall, working with animations/transitions in Svelte is really nice.
The site is prerendered and (I think) totally usable without JavaScript enabled
Community feedback
- P@35degreesPosted 5 months ago
*** oops just saw you did this one two years ago lol ***
Heyyy! I knew right away you used Svelte, very nice site and clean, smooth transitions. You nailed the gallery image load transition.
For your slideshow, I have a solution for the wonky 'two elements in the DOM at once' issue that forces vertical space and makes your page flicker. Here's a REPL example: https://svelte.dev/playground/92647d0aa8d94aae84e70e374405233d?version=5.1.9
Keep it up!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
