
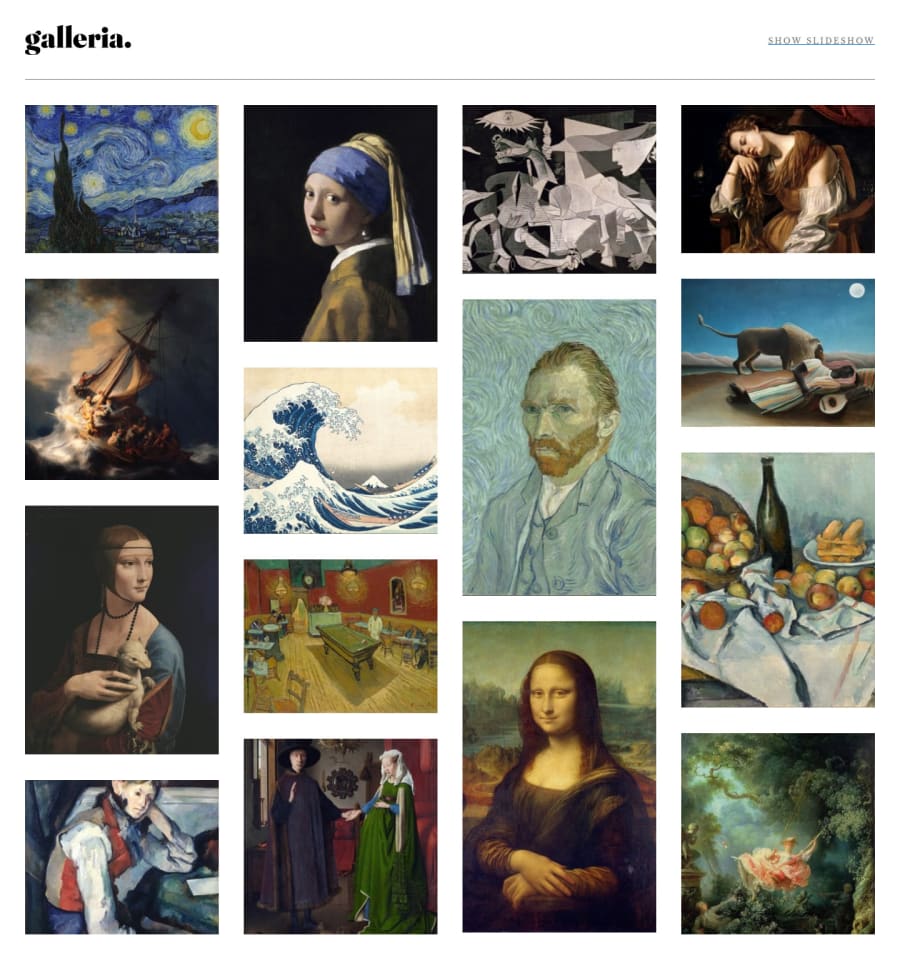
Design comparison
SolutionDesign
Solution retrospective
Hi! :) That challenge was interesting and challenging! Does anyone know a good way to avoid using masonry and have the same behaviour ? The documentation I found on internet wasnt that great
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
