
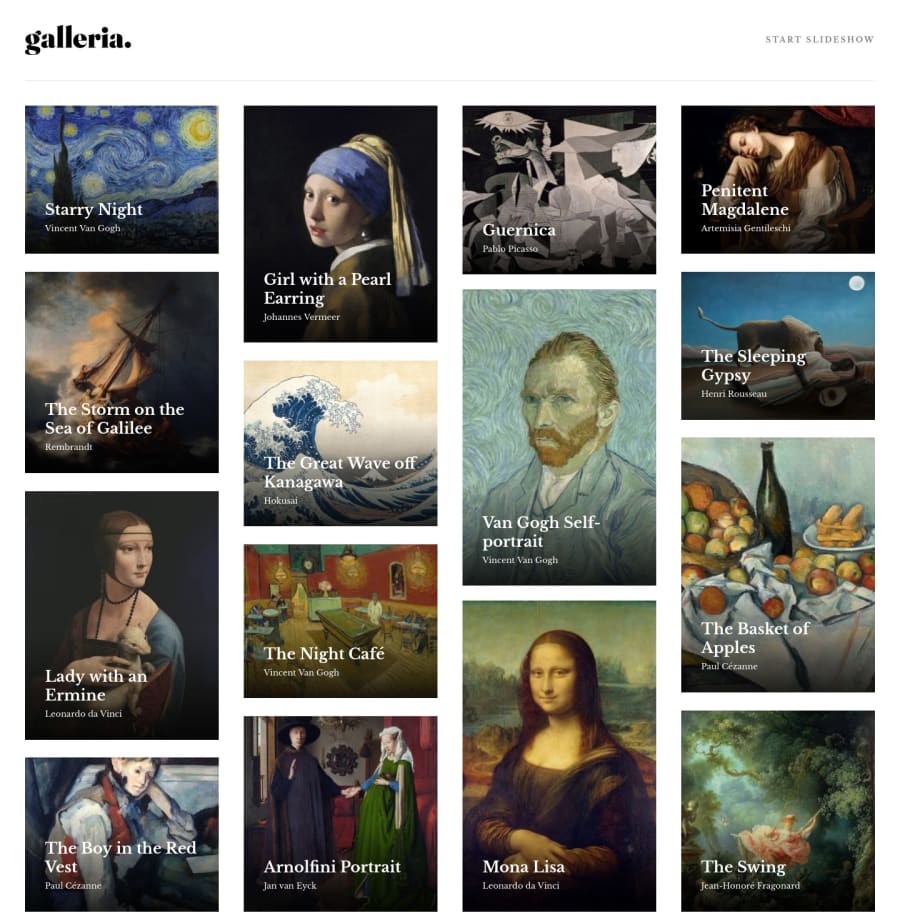
Design comparison
Solution retrospective
Howdy!
This looked awesome to make so decided to give it a quick try.
I quickly realised that the biggest challenge is something I haven't attempted yet in this site: a fully responsive piece of code for a masonry layout, I don't like using libraries when I can avoid it so instead of using masonry (js) I will spend time making my own piece of code that works with CSS Grid - I might update this project once finished.
This will take a bit more Javascript that I was willing to spend time on this week 😅, I got close but quickly reverted to a more 'manual' approach of getting close to the original design before I got obsessed.
If anyone has dabbled with a masonry layout before and got very far, let me know please 😁, I'd love to bounce off my js thoughts against someone's brain.
The rest was relatively simple. I think the interesting focus-point is always how to avoid 'fixed' sizes with CSS Grid, or CSS in general, and how far can we push for responsivity. More than anything I think this project armed me with a great set of questions that I will use in future grid-layouts. Opting more for min-content / max-content / fr units / minmax instead of just throwing out px / rem units around is the interesting and honestly FUN part of thinking with CSS grid.
I have not attempted to be pixel perfect as I tend to avoid that these days to force myself to think in more responsive terms. Being very fixed on how close I am to something in pixels usually defeats this mindset quickly for me.
Anyway, thanks for the fun and really calm design FEM 😁, I'm actually dying to see how other people will solve this challenge, I think I'm the first one ( 🥳 ), perhaps some neat masonry code will be applied 😋 or people will use more intelligent approaches to CSS grid than I did.
Happy coding 😁
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
